Use the MailTimers timer builder to create a new countdown timer that fits nicely into the design of your email.

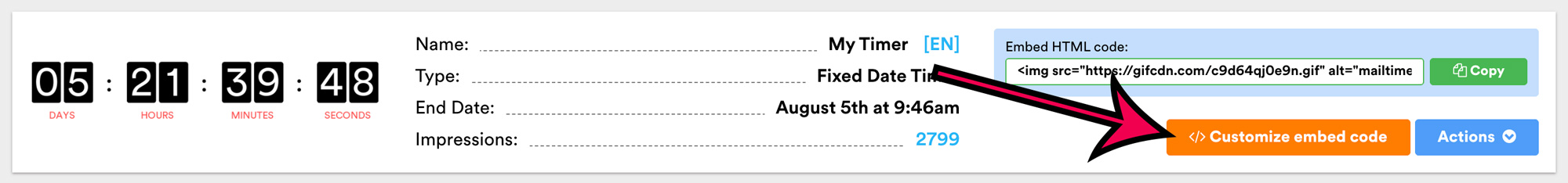
Select the timer you need and click on the "Customize embed code" button.

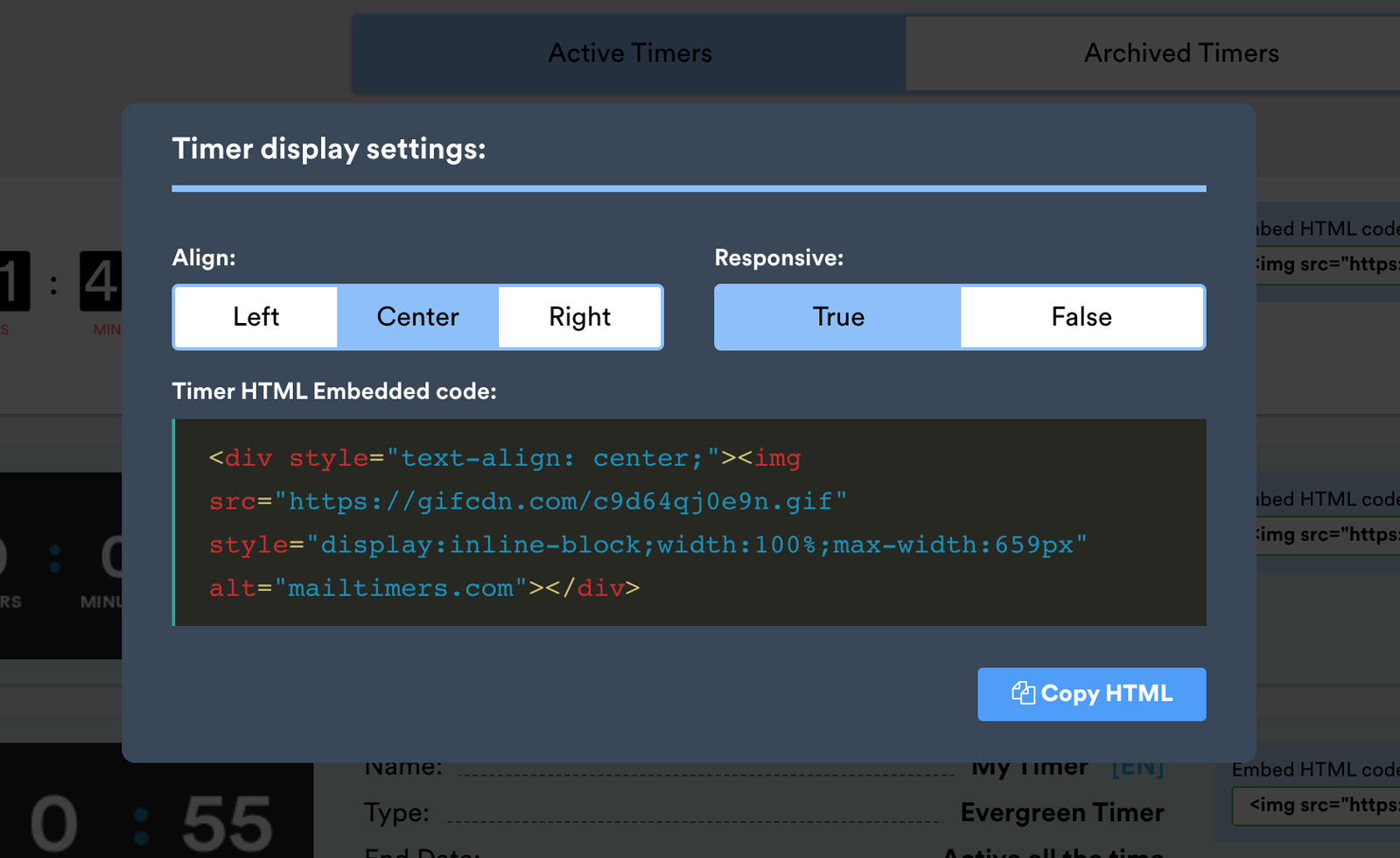
You will see a pop-up window where you can set the "Responsive" value to "True".

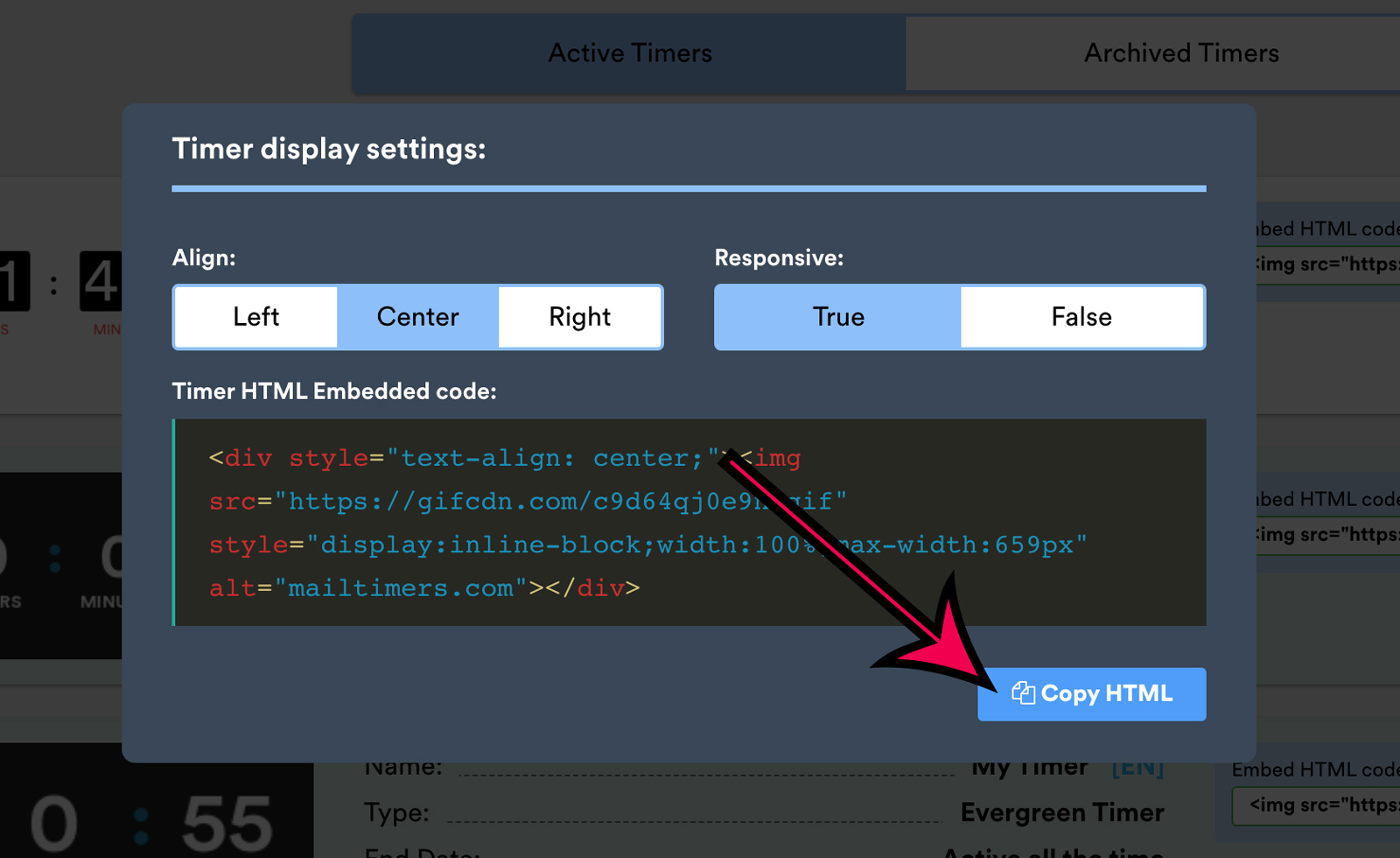
Copy the HTML code of the countdown timer by clicking on the "Copy HTML" button.

Use the MailTimers timer builder to create a new countdown timer that fits nicely into the design of your email.

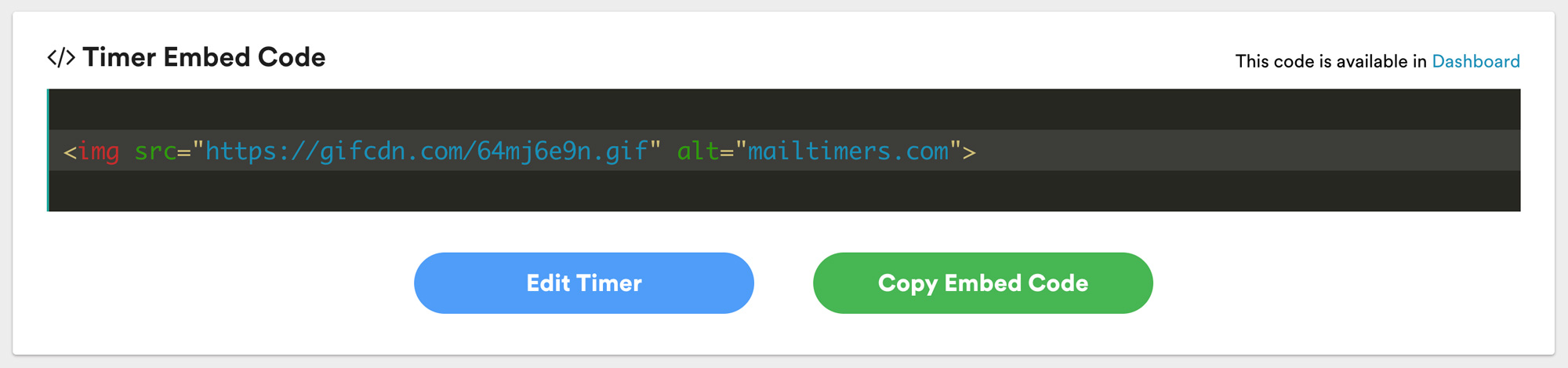
Copy embed source code that is generated like this:

In order for the HTML countdown timer to become responsive, just add the style attribute to your code and write the following styles in it: width: 100%; max-width: 100%; height: auto; here is an example how it should be:
<img src="https://gifcdn.com/64mj6e9n.gif" style="width:100%;max-width:100%;height:auto;" alt="mailtimers.com">
CSS property max-width is needed to limit the maximum width of the timer, if you need the timer to have a fixed width, just replace 100% with the value you need, for example 300px, then the width of the timer will not exceed 300px.
A countdown timer is used to create a sense of urgency and to persuade a customer to take immediate action. By giving the impression of scarcity and setting a deadline for your customers, they’re more likely to take action.
You’ve seen countdown timers used in marketing schemes before, maybe without even realizing it. They appear on landing pages and websites during sales or events and are often used on television (like shopping networks). Countdown timers are typically placed front and center but are often quite subtle.
Time-based scarcity as a method of marketing psychology is incredibly effective. By adding countdown timers to your email marketing strategy, you’ll instill a sense of urgency and scarcity (FOMO) through highly targeted content, delivered directly to your ideal customer.