Use the MailTimers timer builder to create a new countdown timer that fits nicely into the design of your email.

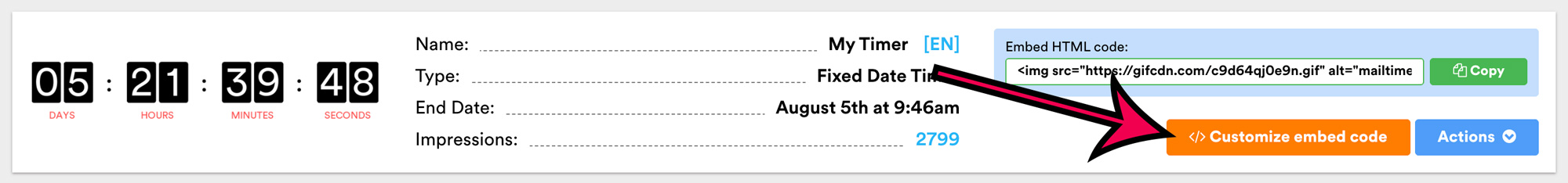
Select the timer you need and click on the "Customize embed code" button.

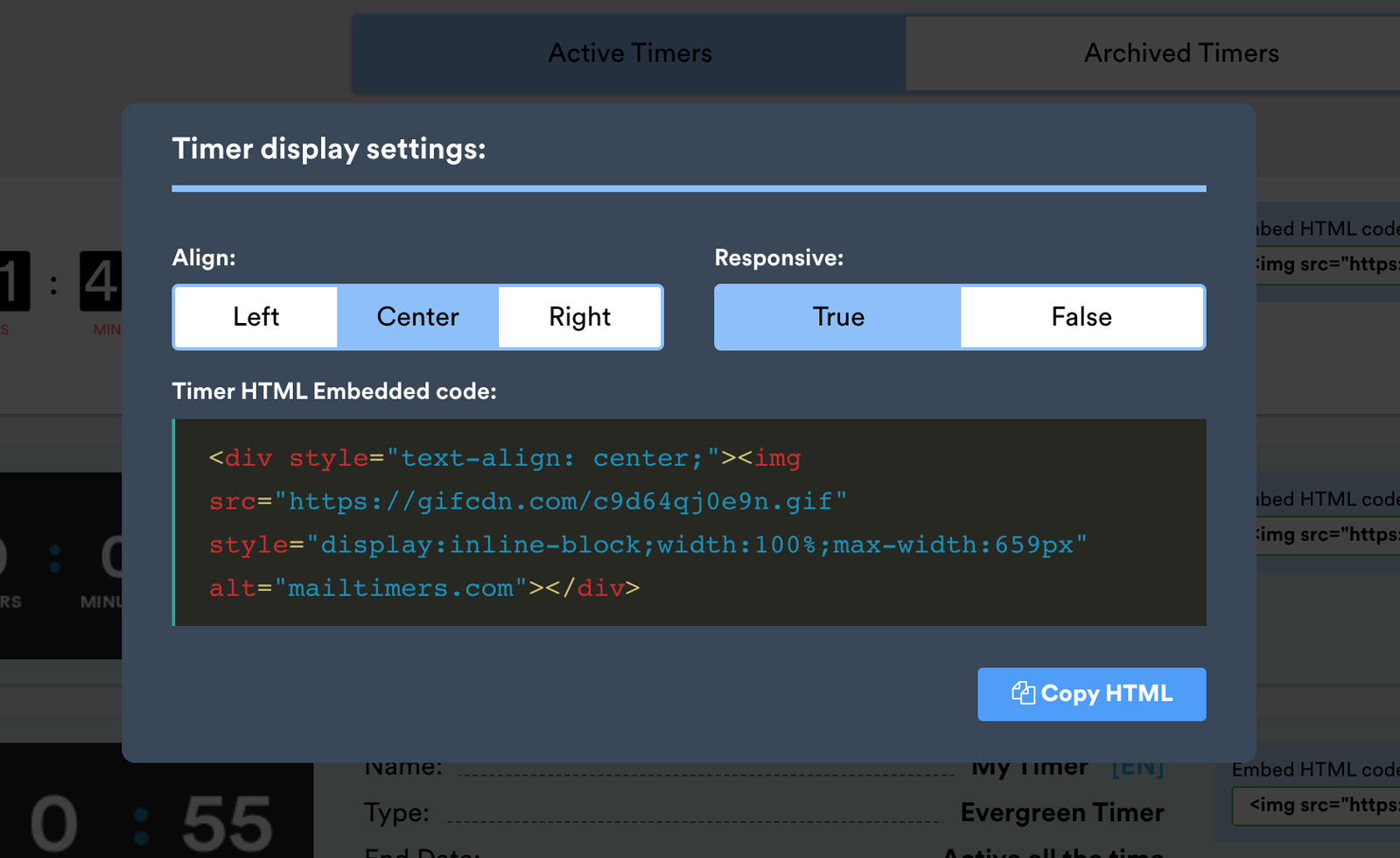
You will see a popup in which you can adjust the timer alignment you need.

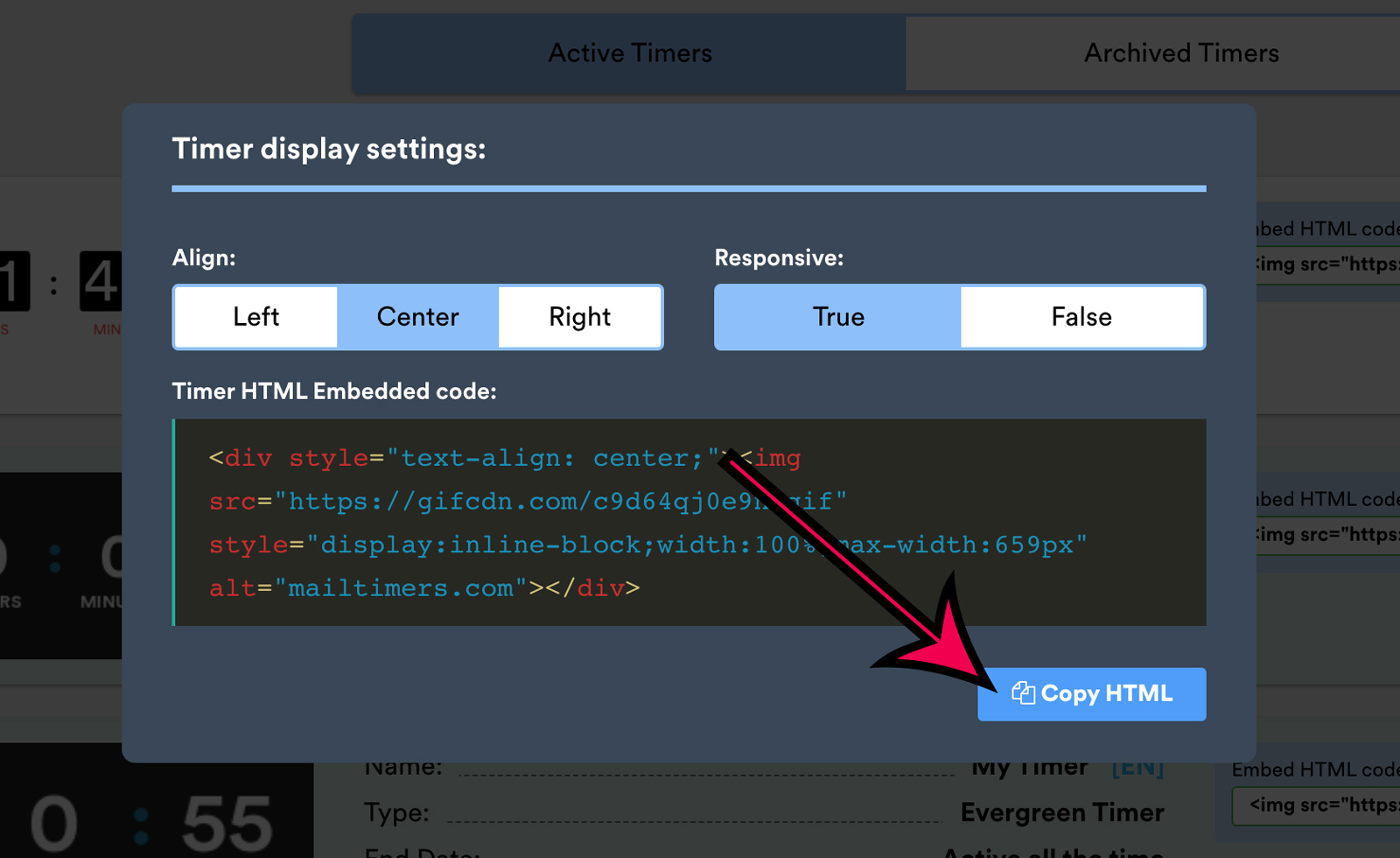
Copy the HTML code of the countdown timer by clicking on the "Copy HTML" button.

Use the MailTimers timer builder to create a new countdown timer that fits nicely into the design of your email.

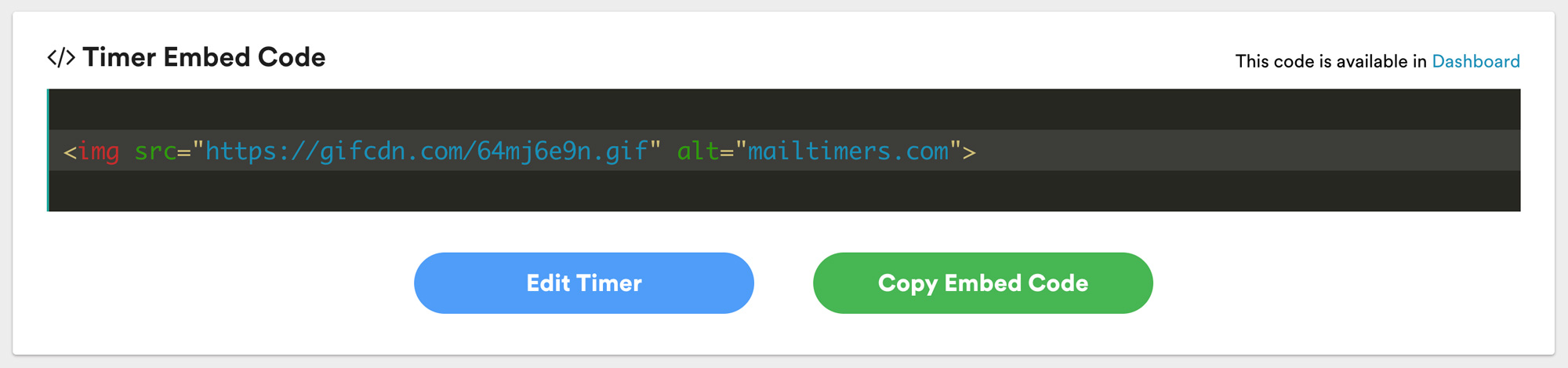
Copy embed source code that is generated like this:

Wrap your timer in an HTML div tag and add a style to align the content like next example:
<div style="text-align: center;">
<img src="https://gifcdn.com/64mj6e9n.gif" alt="mailtimers.com">
</div>
CSS property text-align can take the following values left | center | right, use which you need for design.
A countdown timer is used to create a sense of urgency and to persuade a customer to take immediate action. By giving the impression of scarcity and setting a deadline for your customers, they’re more likely to take action.
You’ve seen countdown timers used in marketing schemes before, maybe without even realizing it. They appear on landing pages and websites during sales or events and are often used on television (like shopping networks). Countdown timers are typically placed front and center but are often quite subtle.
Time-based scarcity as a method of marketing psychology is incredibly effective. By adding countdown timers to your email marketing strategy, you’ll instill a sense of urgency and scarcity (FOMO) through highly targeted content, delivered directly to your ideal customer.