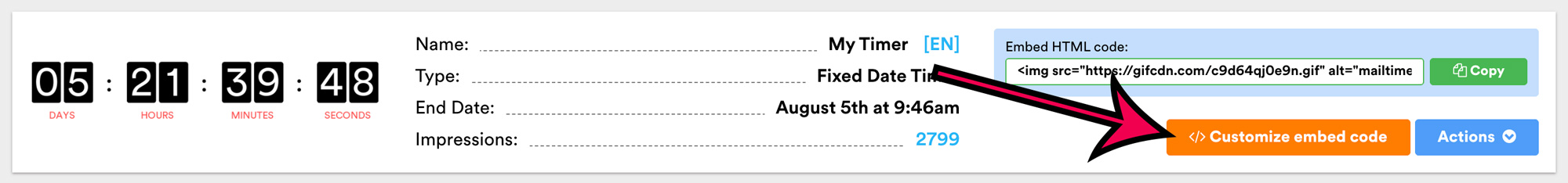
選擇您需要的計時器,然後按一下「自定義嵌入程式碼」按鈕。

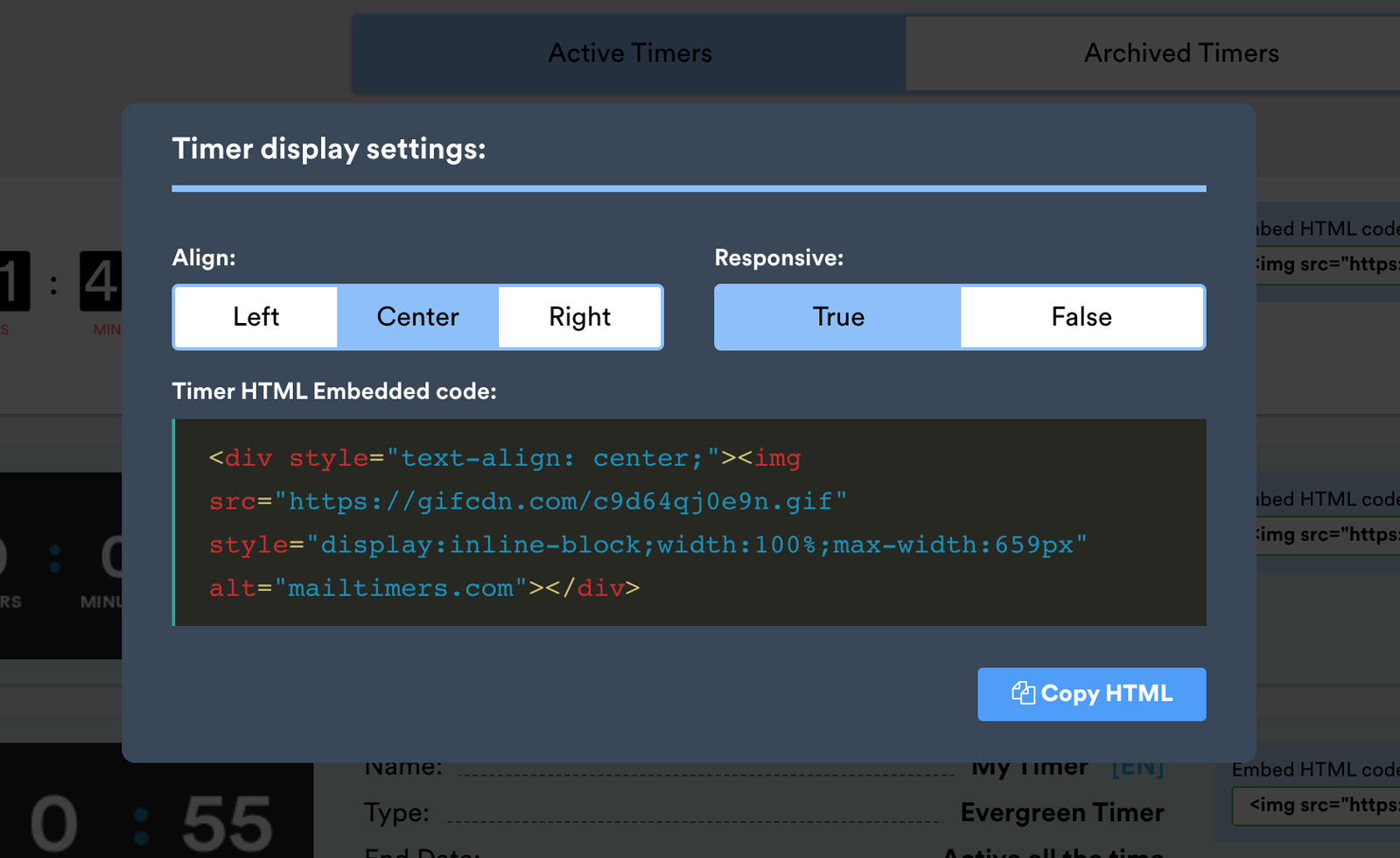
您將看到一個彈出窗口,您可以在其中將「響應式」值設為「True」。

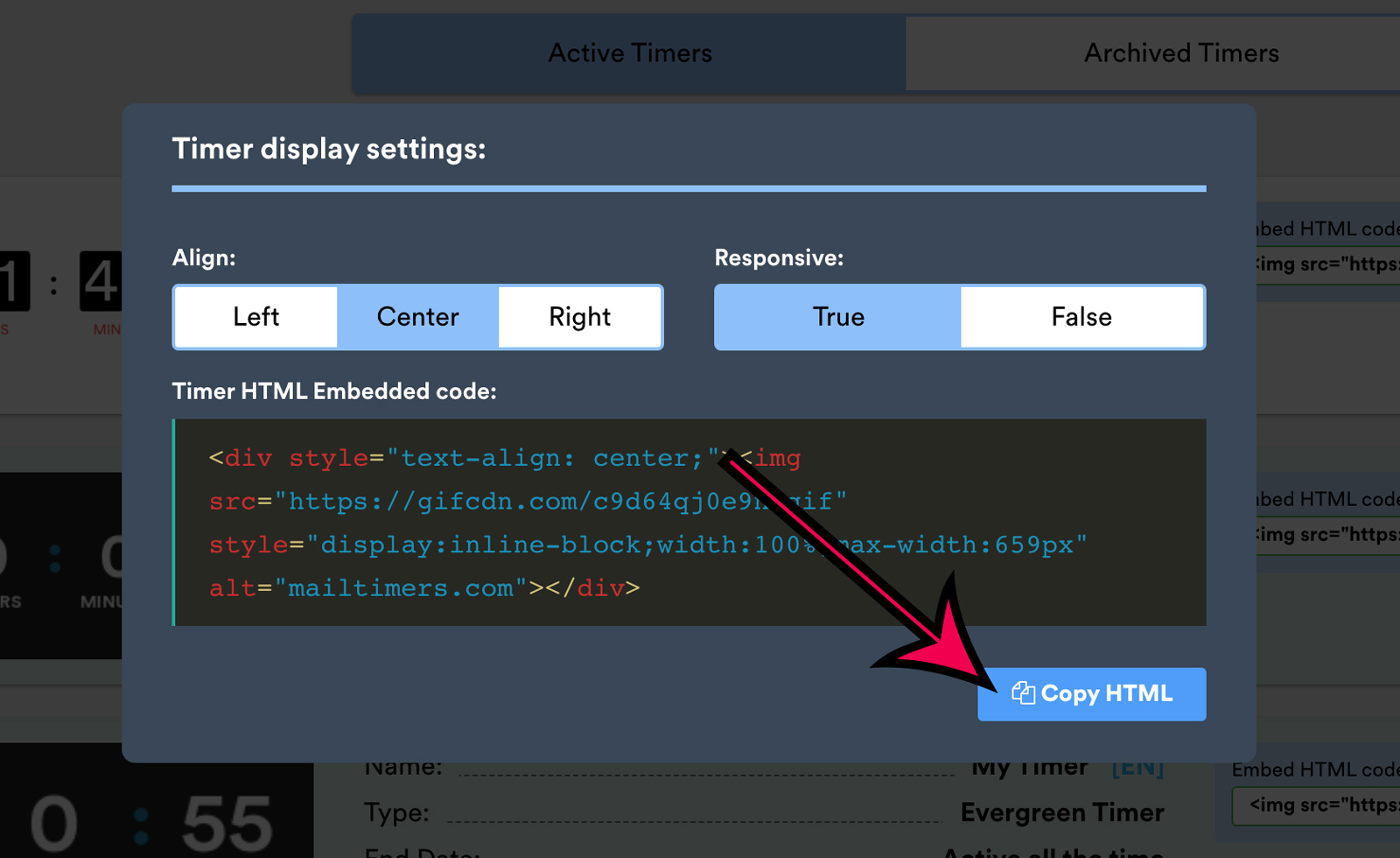
按一下「複製 HTML」按鈕複製倒數計時器的 HTML 程式碼。

為了讓 HTML 倒數計時器能響應, 只需將 樣式 屬性新增到您的程式碼中,並在其中寫入以下樣式:寬度: 100%; 最大寬度: 100%; 高度:自動; 這裡有一個範例:
<img src="https://gifcdn.com/64mj6e9n.gif" style="width:100%;max-width:100%;height:auto;" alt="mailtimers.com">
需要CSS屬性 最大寬度 來限制計時器的最大寬度,如果您需要計時器具有固定寬度,只需將 100% 替換為您需要的值,例如300px,那麼計時器的寬度就不會超過300px。
倒數計時器用於營造緊迫感並說服客戶立即採取行動。 透過給客戶留下稀缺的印象並設定最後期限,令他們更有可能採取行動。
您以前也許曾見過行銷方案中使用的倒數計時器,但您可能甚至沒有意識到。 它們出現在銷售或活動期間的登陸頁面和網站上,並且經常在電視上使用(例如購物網絡)。 倒數計時器通常被放置在前面和中間,但通常非常微妙。
基於時間的稀缺性作為行銷心理學的一種方法非常有效。 透過在您的電子郵件行銷策略中添加倒數計時器,您將灌輸一種意識 透過高度針對性的內容,直接向您的理想客戶傳遞緊迫性和稀缺性 (FOMO)。