在這篇文章中,我們將示範將 MailTimers 倒數計時器與 MailChimp 整合是多麼容易。
如果您正在閱讀這篇文章,您可能有一些使用 MailChimp 的經驗。
如果沒有,請參閱他們的學習中心。
將 MailTimers 計時器新增至您的 MailChimp 電子郵件活動非常簡單。
您需要做的是遵循幾個簡單步驟。
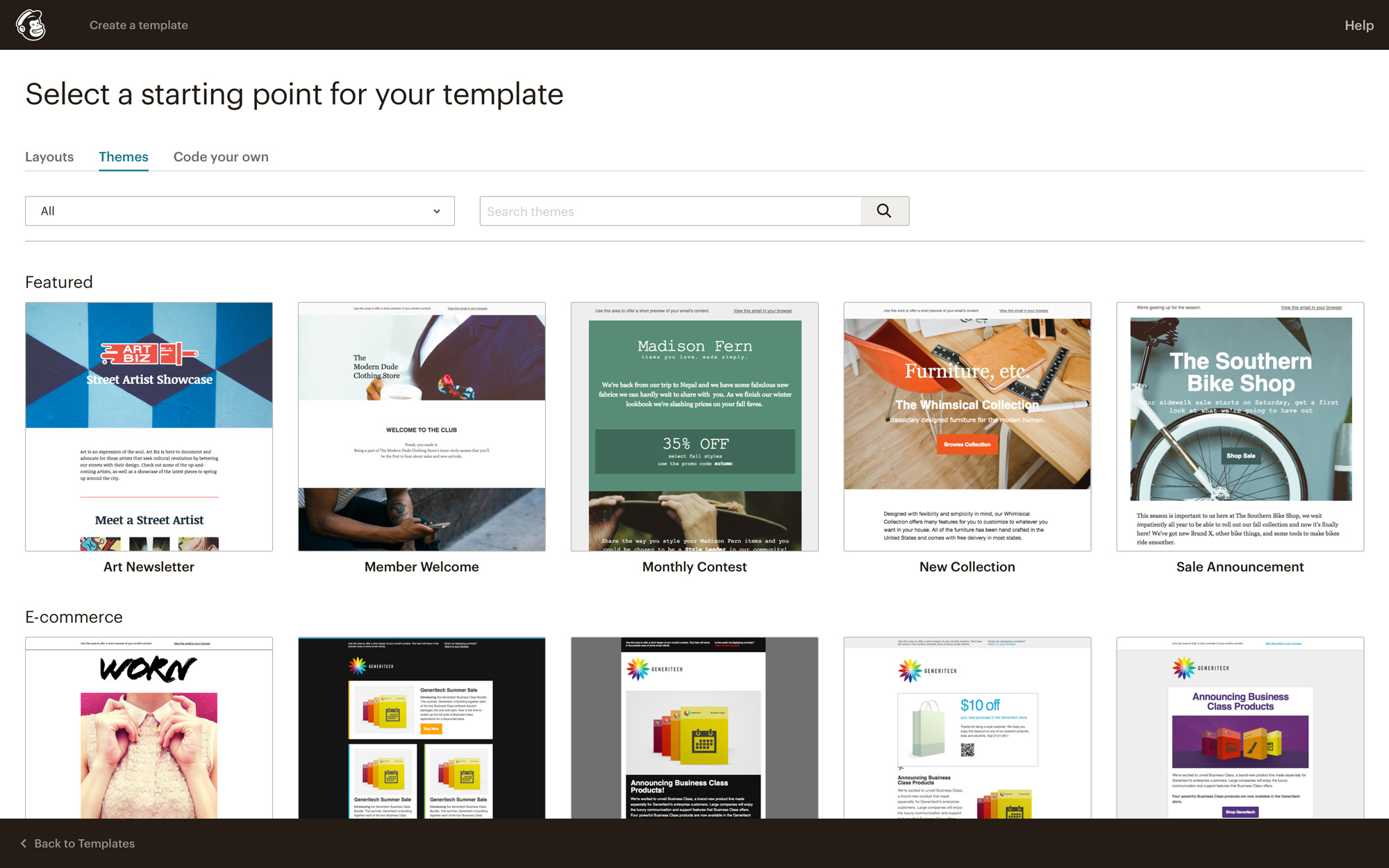
選擇您想要用於模板的主題。
我們將在本例中使用 Hero Card 主題。

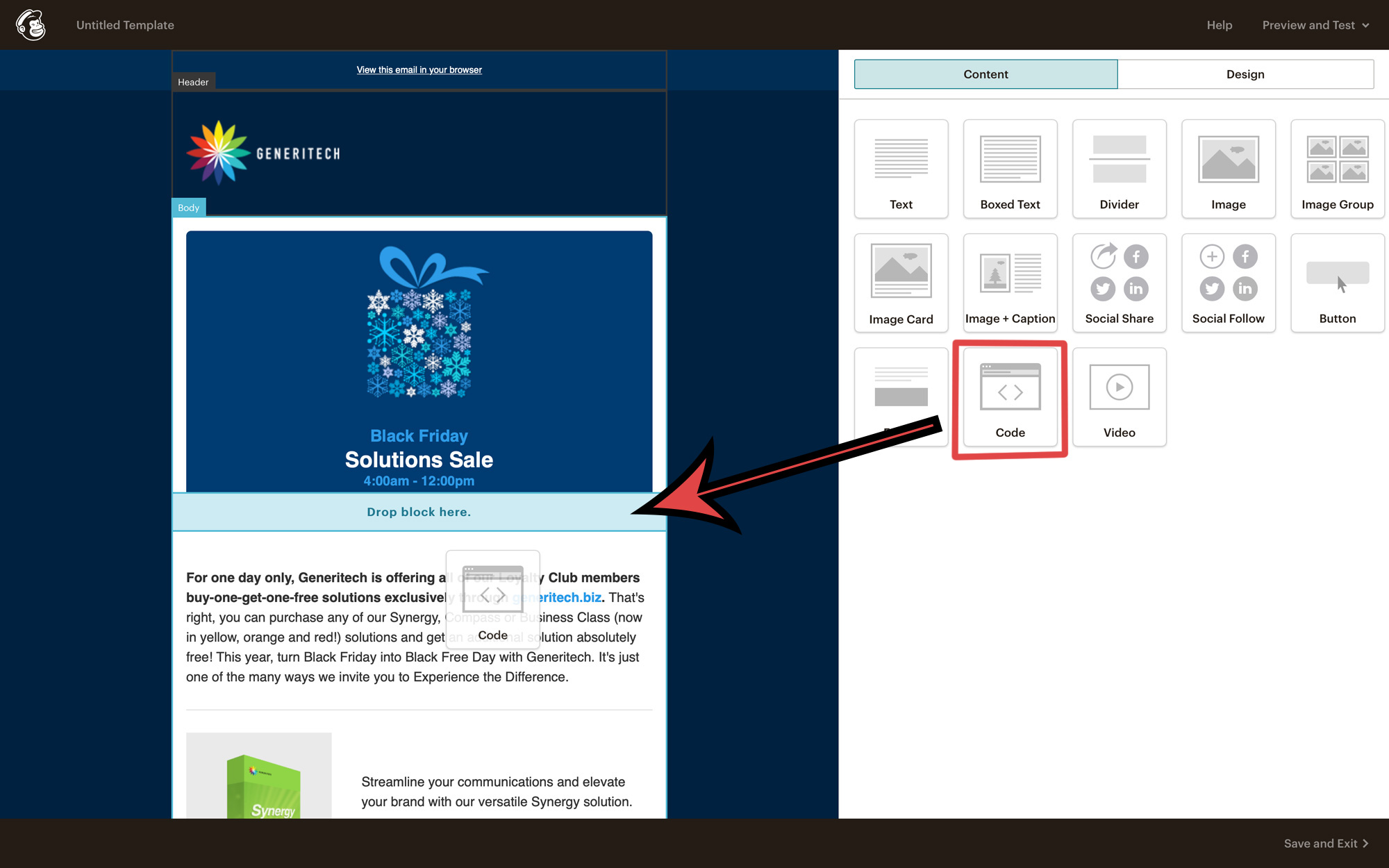
在屏幕右側的內容部分,您將看到程式碼內容區塊。
選擇該區塊並將其拖曳到您的模板上。

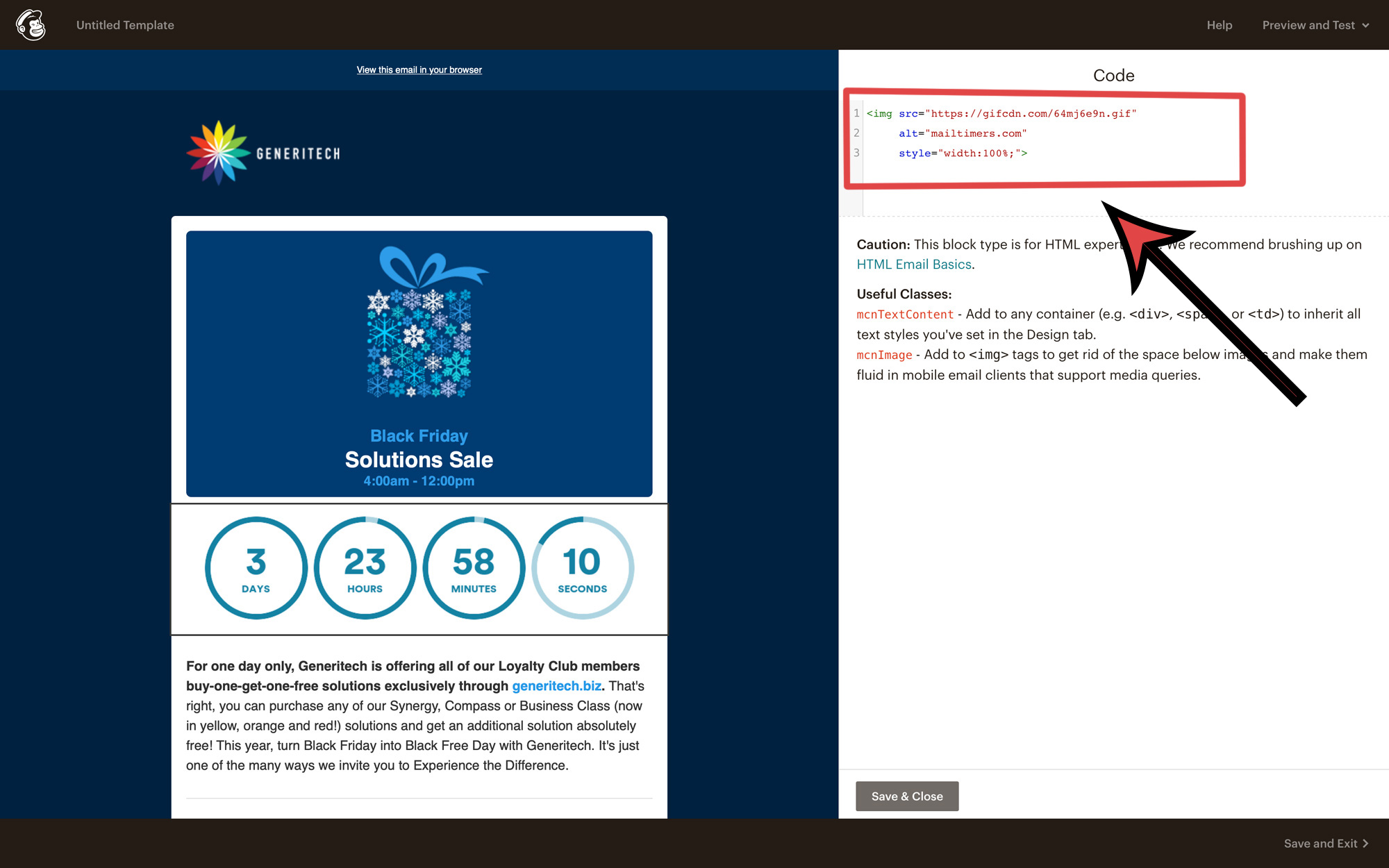
將程式碼區塊放到屏幕上後,右側將開啟一個名為「代碼」的新區域。
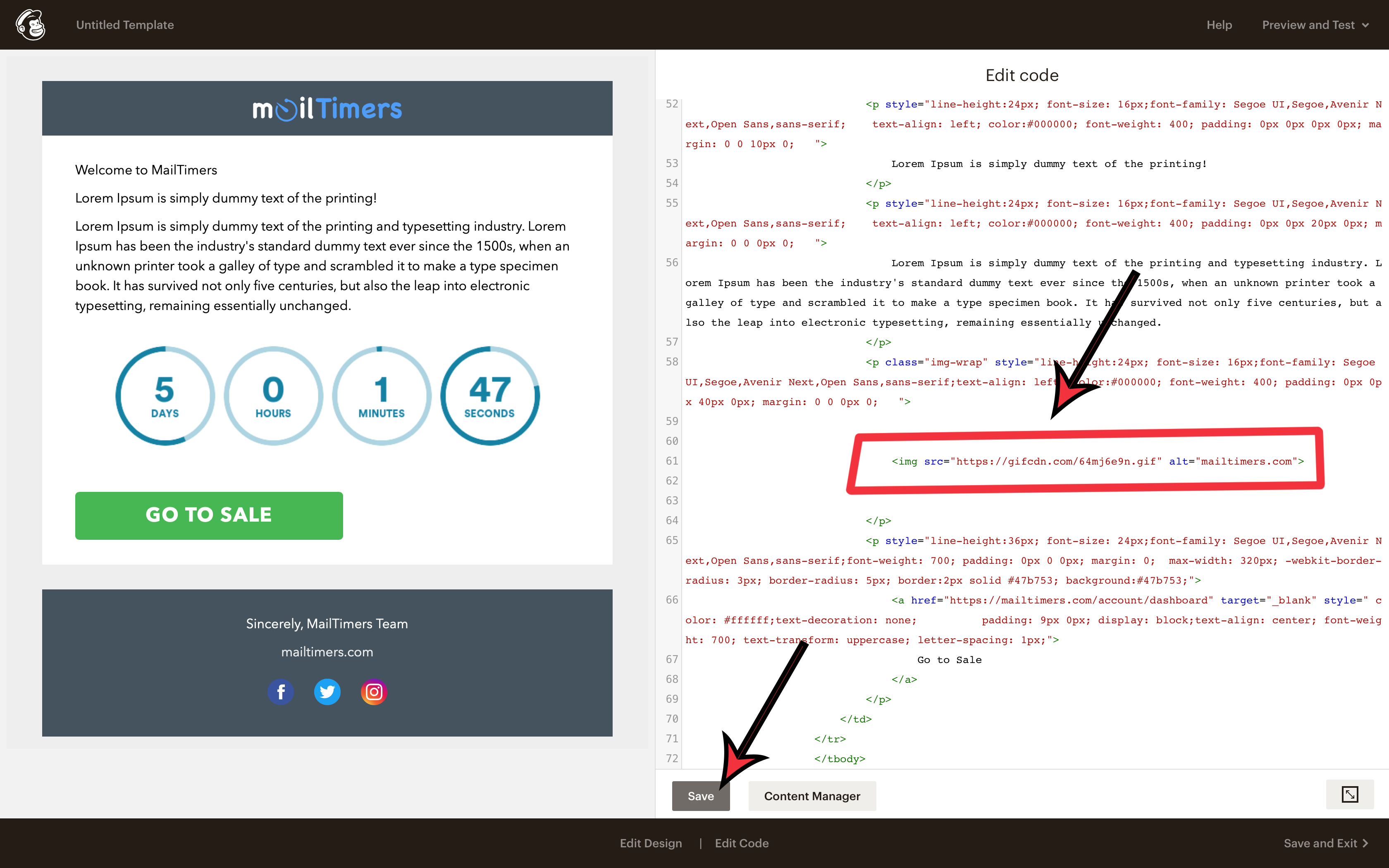
將計時器嵌入程式碼粘貼到程式碼區域,如下所示。


將計時器嵌入程式碼粘貼到電子郵件中所需位置的 HTML 內容中。
點擊“儲存”按鈕儲存您剛剛新增的計時器代碼。

倒數計時器用於營造緊迫感並說服客戶立即採取行動。 透過給客戶留下稀缺的印象並設定最後期限,令他們更有可能採取行動。
您以前也許曾見過行銷方案中使用的倒數計時器,但您可能甚至沒有意識到。 它們出現在銷售或活動期間的登陸頁面和網站上,並且經常在電視上使用(例如購物網絡)。 倒數計時器通常被放置在前面和中間,但通常非常微妙。
基於時間的稀缺性作為行銷心理學的一種方法非常有效。 透過在您的電子郵件行銷策略中添加倒數計時器,您將灌輸一種意識 透過高度針對性的內容,直接向您的理想客戶傳遞緊迫性和稀缺性 (FOMO)。