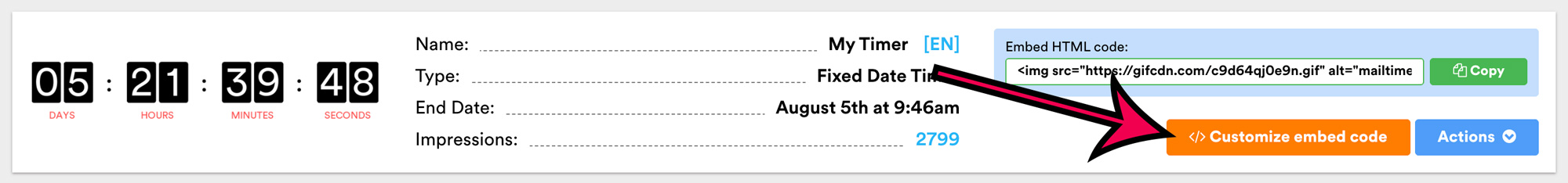
選擇您需要的計時器,然後按一下「自定義嵌入程式碼」按鈕。

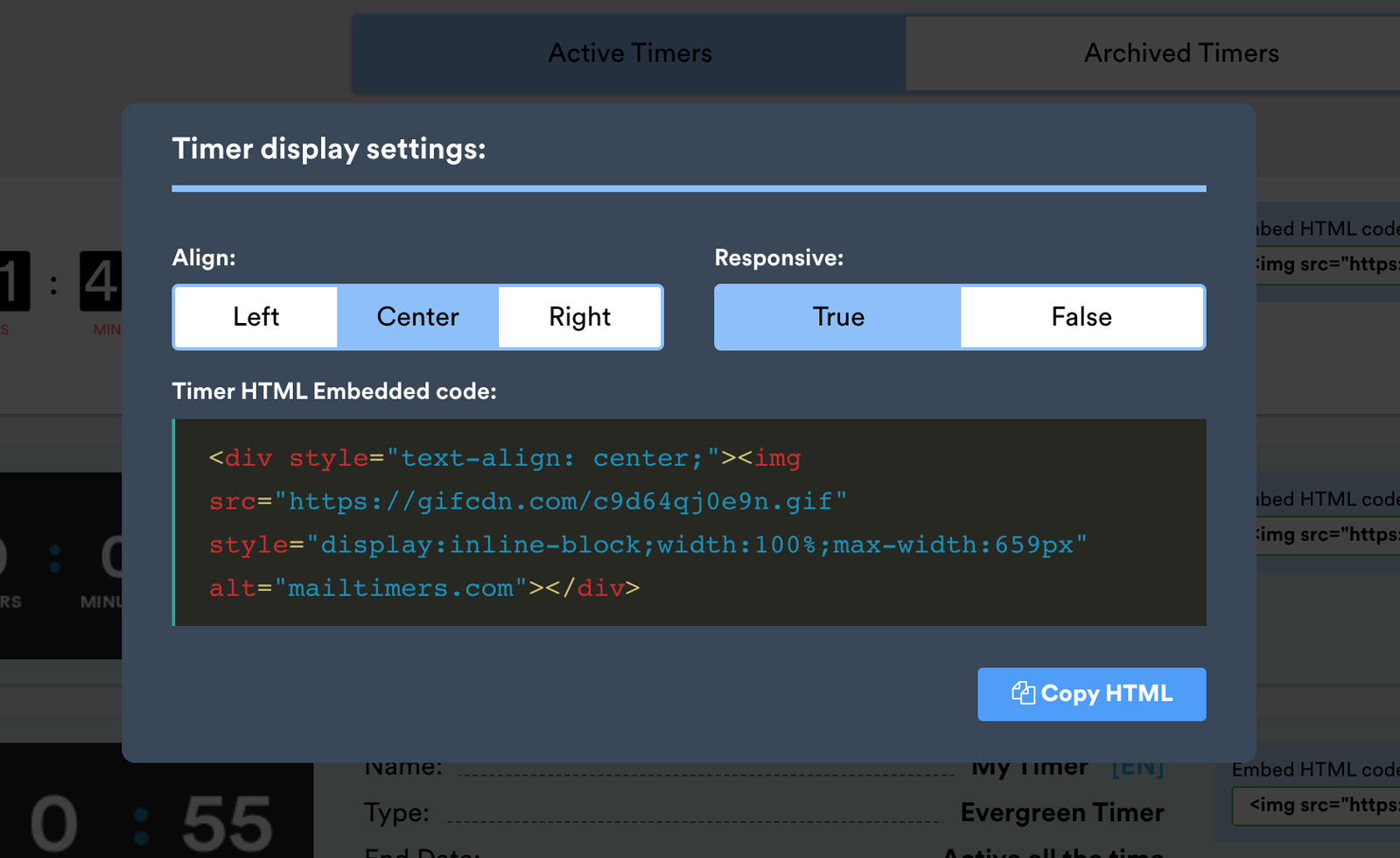
您將看到一個彈出窗口,您可以在其中調整所需的計時器對齊方式。

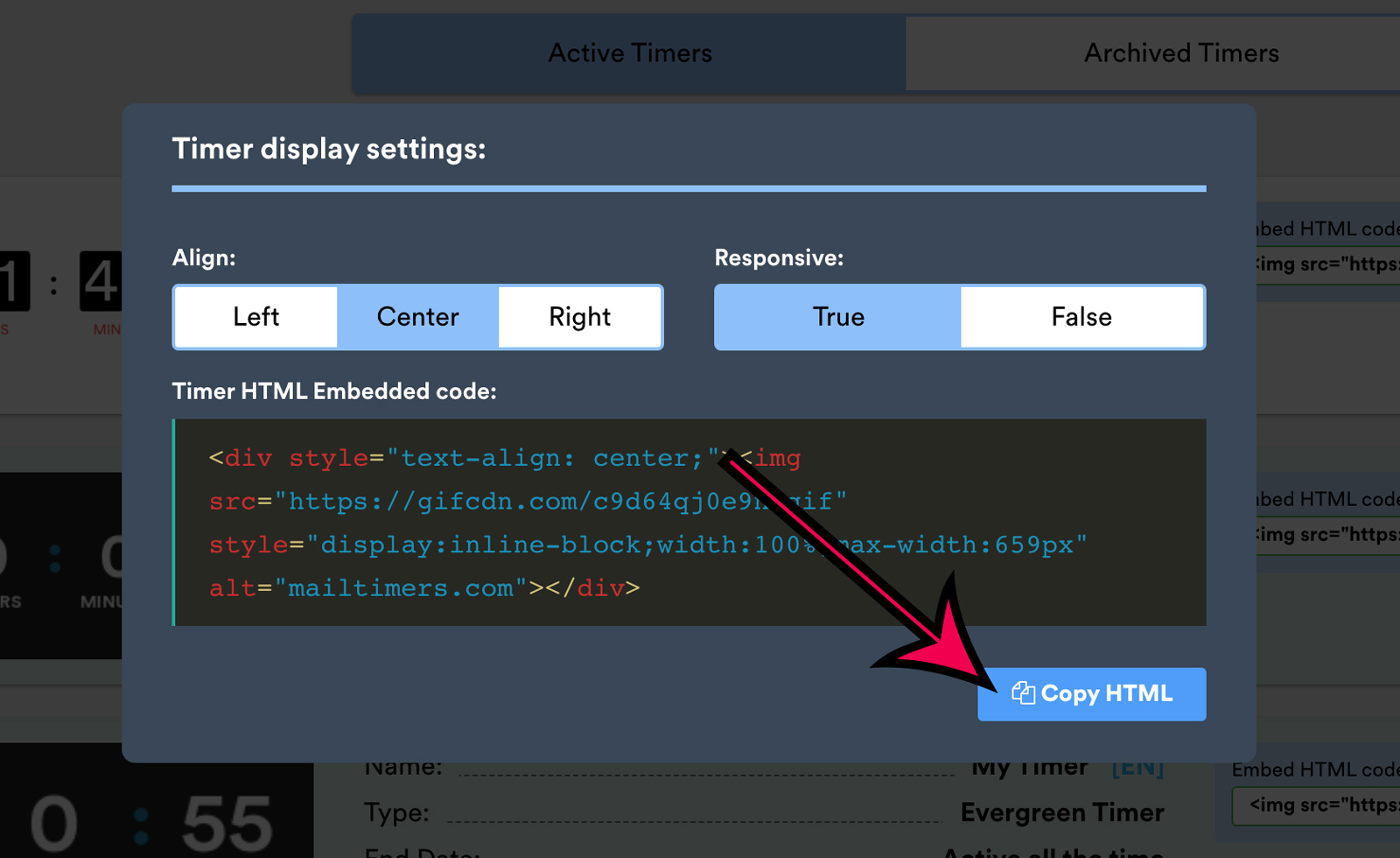
按一下「複製 HTML」按鈕複製倒數計時器的 HTML 程式碼。

將計時器標記在 HTML div 標籤中,並新增樣式來對齊內容,如下例所示:
<div style="text-align: center;">
<img src="https://gifcdn.com/64mj6e9n.gif" alt="mailtimers.com">
</div>
CSS 屬性 文字-對齊 可以採用以下值 左 | 中 | 右, 使用您需要的設計。
倒數計時器用於營造緊迫感並說服客戶立即採取行動。 透過給客戶留下稀缺的印象並設定最後期限,令他們更有可能採取行動。
您以前也許曾見過行銷方案中使用的倒數計時器,但您可能甚至沒有意識到。 它們出現在銷售或活動期間的登陸頁面和網站上,並且經常在電視上使用(例如購物網絡)。 倒數計時器通常被放置在前面和中間,但通常非常微妙。
基於時間的稀缺性作為行銷心理學的一種方法非常有效。 透過在您的電子郵件行銷策略中添加倒數計時器,您將灌輸一種意識 透過高度針對性的內容,直接向您的理想客戶傳遞緊迫性和稀缺性 (FOMO)。