Använd MailTimers timer builder för att skapa en ny nedräkningstimer som passar fint in i utformningen av din e-post.

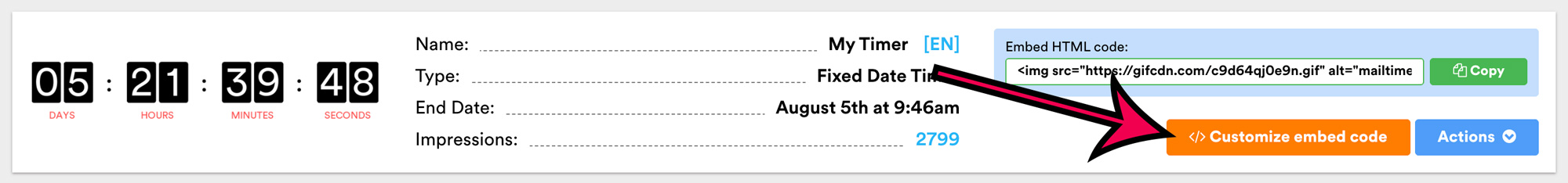
Välj den timer du behöver och klicka på knappen "Anpassa inbäddad kod".

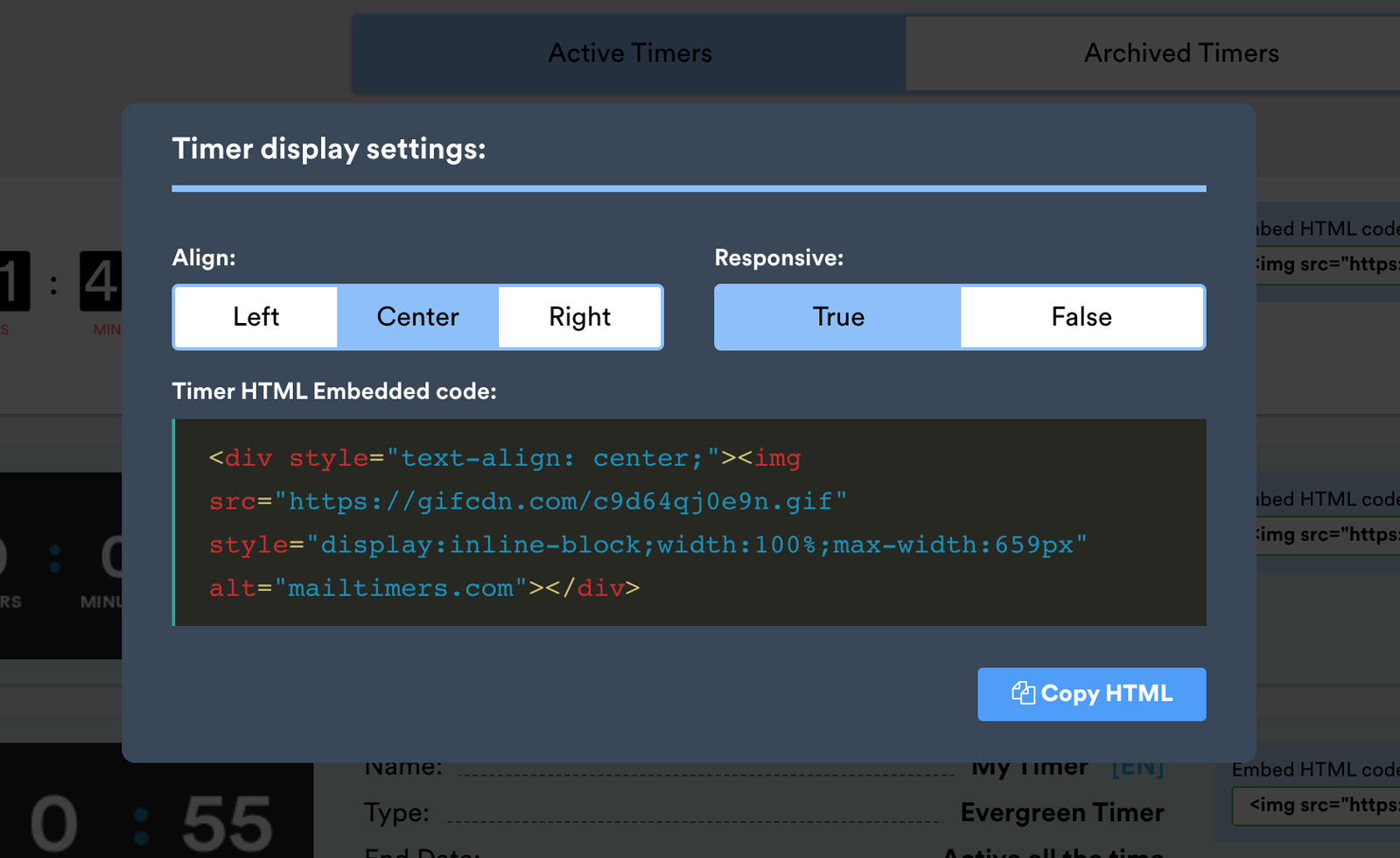
Du kommer att se ett popup-fönster där du kan ställa in värdet "Responsiv" till "True".

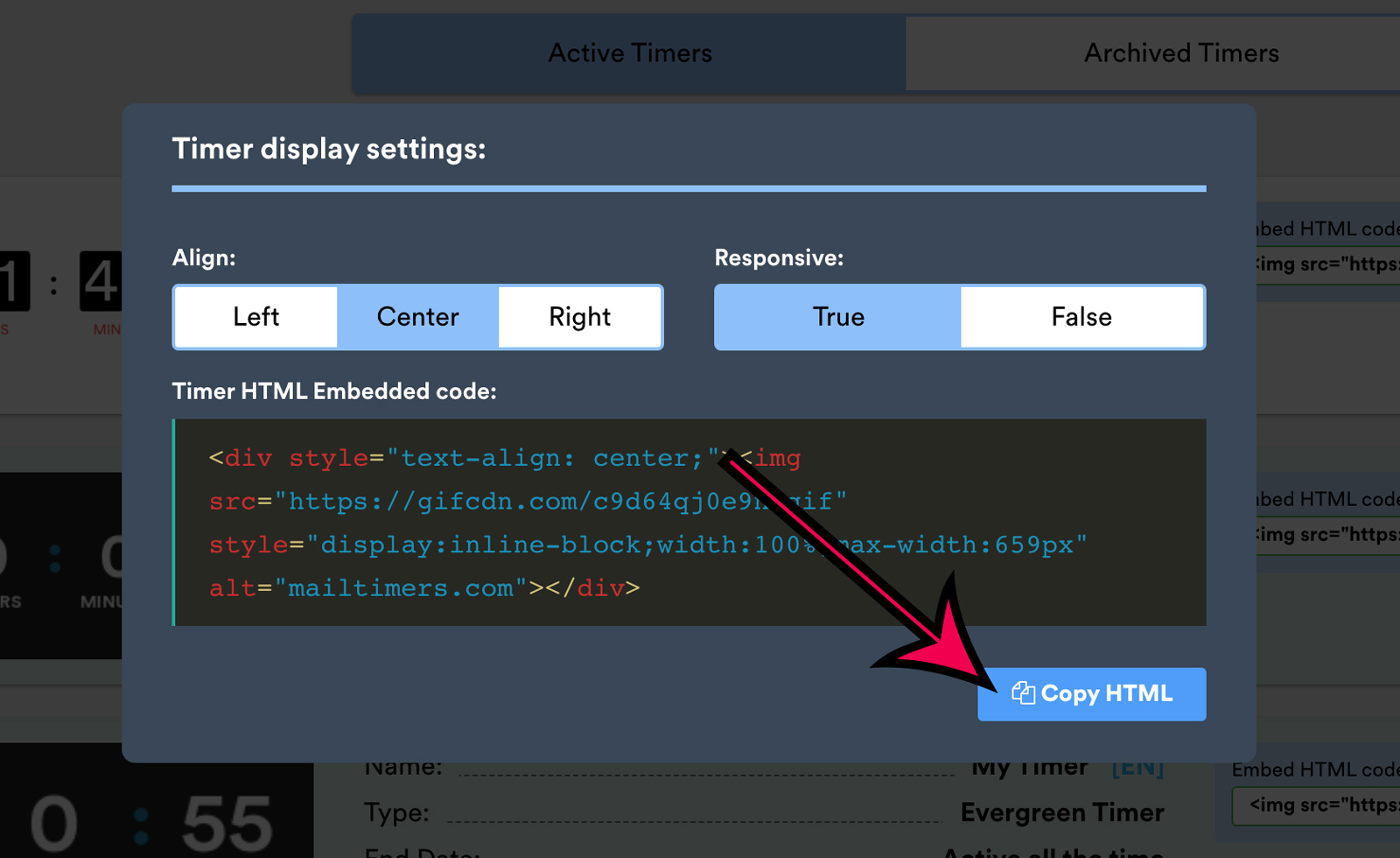
Kopiera HTML-koden för nedräkningstimern genom att klicka på knappen "Kopiera HTML".

Använd MailTimers timer builder för att skapa en ny nedräkningstimer som passar fint in i utformningen av din e-post.

Kopiera inbäddad källkod som genereras så här:

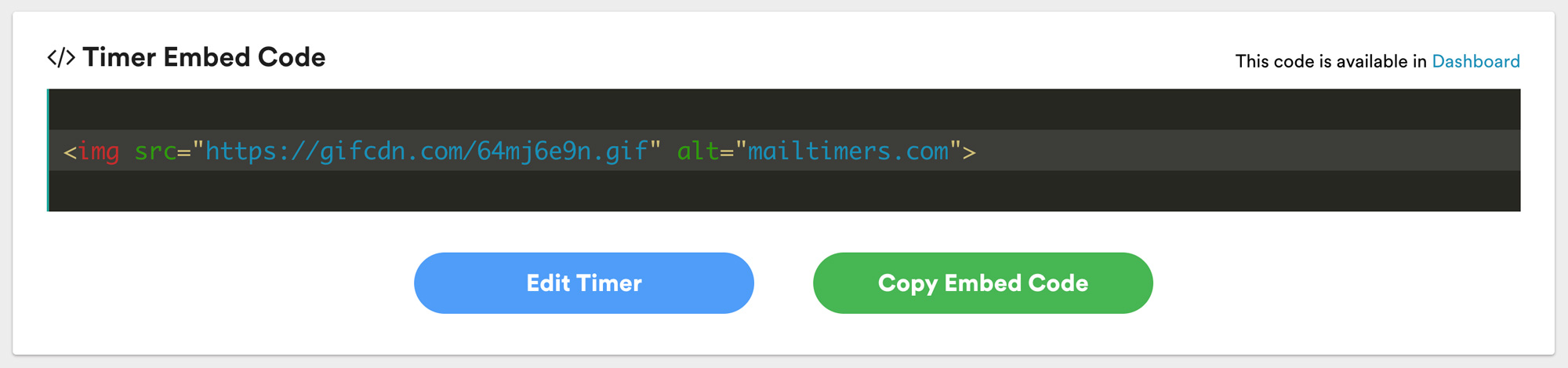
För att HTML-nedräkningstimern ska bli responsiv, lägg bara till stil attribut till din kod och skriv följande stilar i den: bredd: 100%; max-bredd: 100%; höjd: auto; här är ett exempel på hur det bör vara:
<img src="https://gifcdn.com/64mj6e9n.gif" style="width:100%;max-width:100%;height:auto;" alt="mailtimers.com">
CSS-egenskap max-bredd behövs för att begränsa den maximala bredden på timern, om du behöver timern för att ha en fast bredd, bara ersätta 100% med det värde du behöver, till exempel 300px, då bredden på timern inte kommer att överstiga 300px.
En timer används för att skapa en känsla av brådska och övertala en kund att vidta omedelbara åtgärder. Genom att ge intryck av brist och fastställa en tidsfrist för dina kunder, de är mer benägna att vidta åtgärder.
Du har sett nedräkningstidpunkter som används i marknadsföringsprogram innan, kanske utan att ens inse det. De visas på landningssidor och webbplatser under försäljning eller evenemang och används ofta på TV (som shoppingnät). Nedräkningstimern är typiskt placerad fram och center men är ofta ganska subtila.
Tidsbaserad knapphet som en metod för marknadsföring psykologi är otroligt effektiv. Genom att lägga till nedräkningstimer till din e-postmarknadsföringsstrategi, du ingjuta en känsla av brådska och brist (FOMO) genom mycket målinriktat innehåll, levereras direkt till din ideala kund.