Use o construtor de temporizador MailTimers para criar um novo temporizador de contagem regressiva que se encaixa bem no design do seu e-mail.

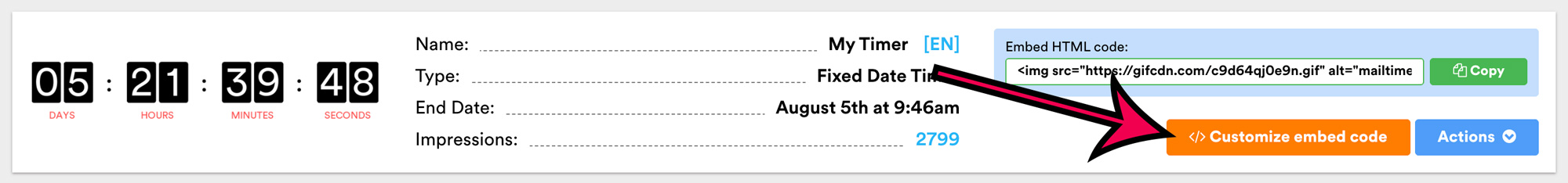
Selecione o temporizador que você precisa e clique no botão "Personalizar código incorporado".

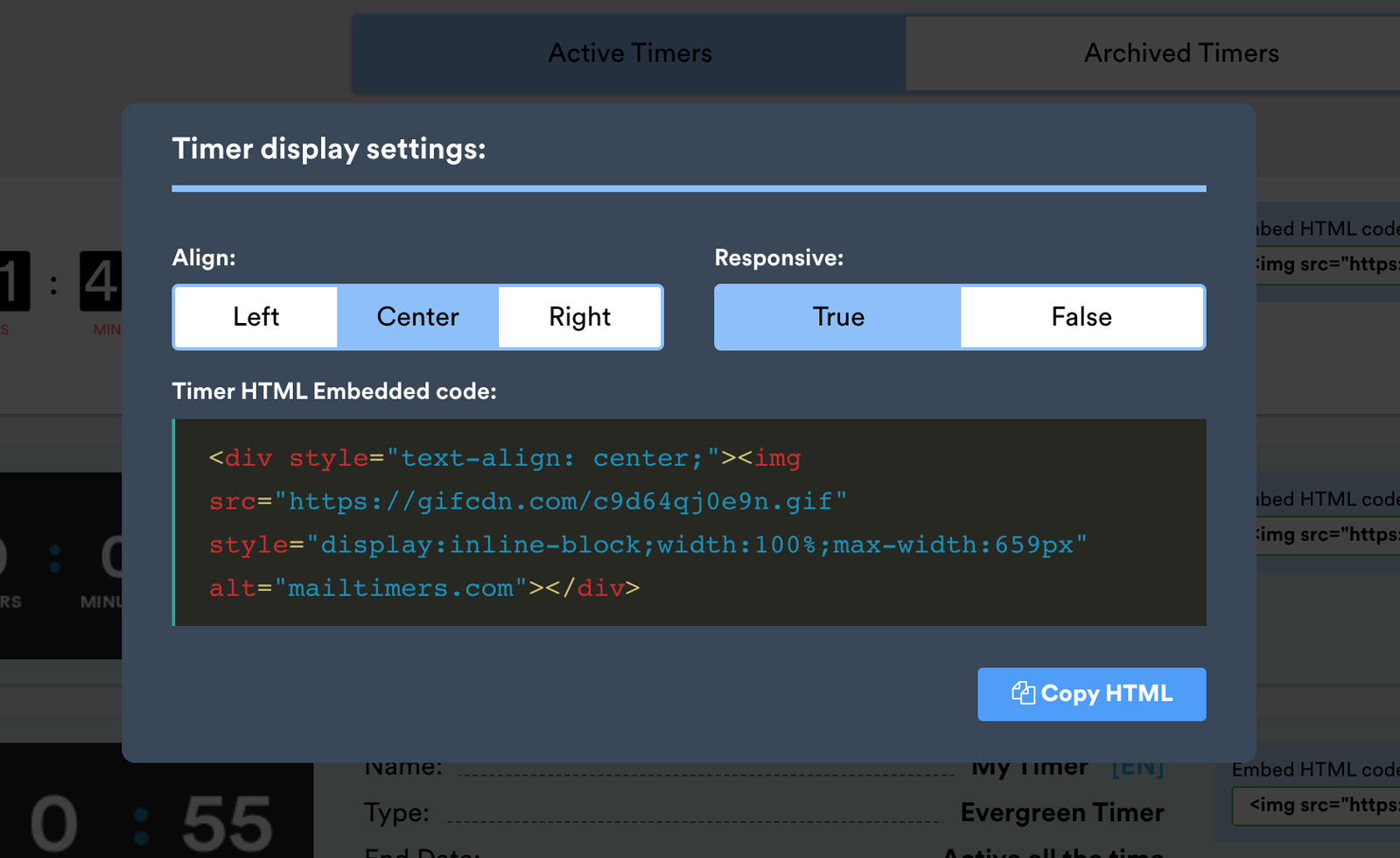
Você verá um pop-up no qual pode ajustar o alinhamento do temporizador que precisa.

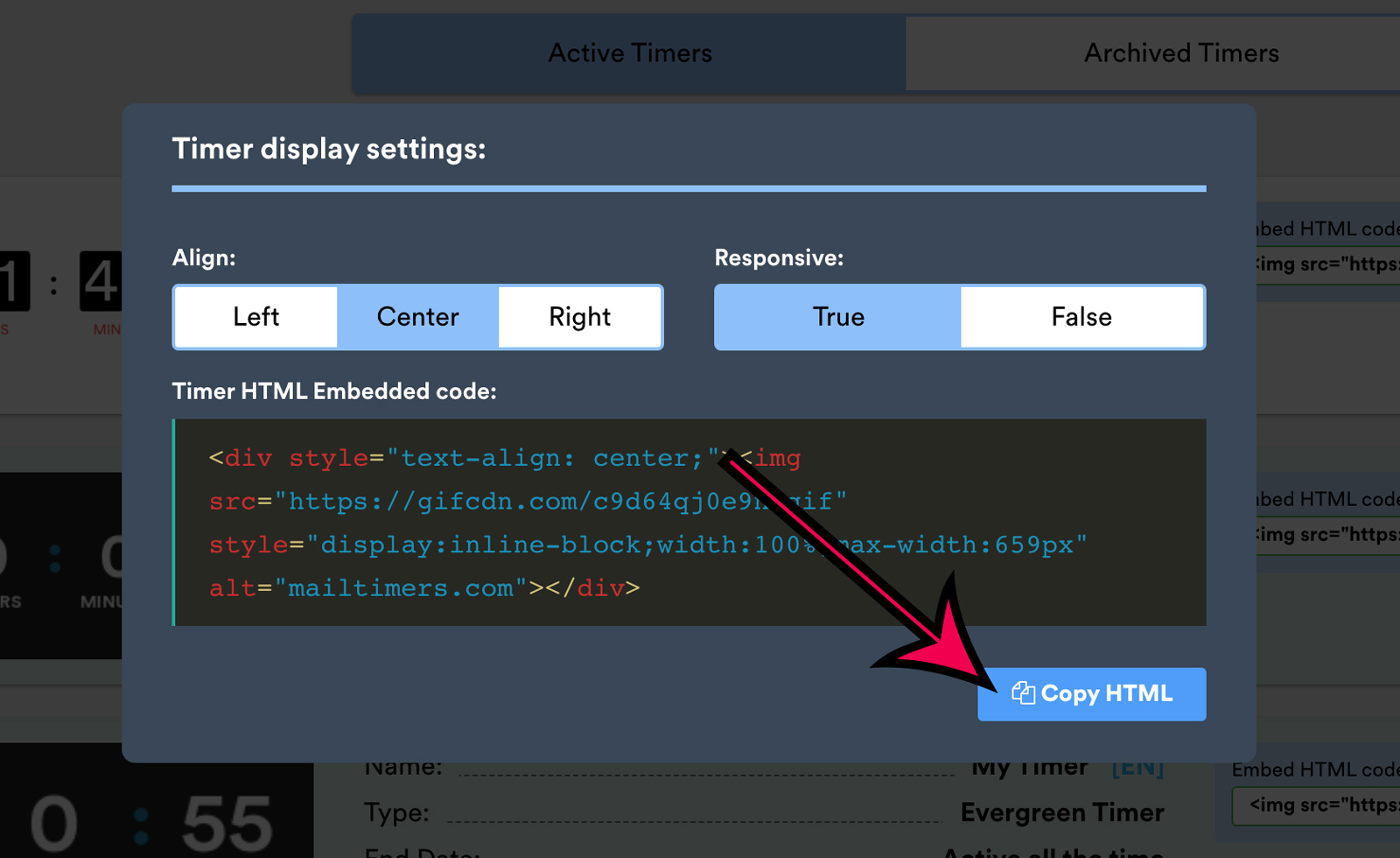
Copie o código HTML do tempo de contagem regressiva clicando no botão "Copiar HTML".

Use o construtor de temporizador MailTimers para criar um novo temporizador de contagem regressiva que se encaixa bem no design do seu e-mail.

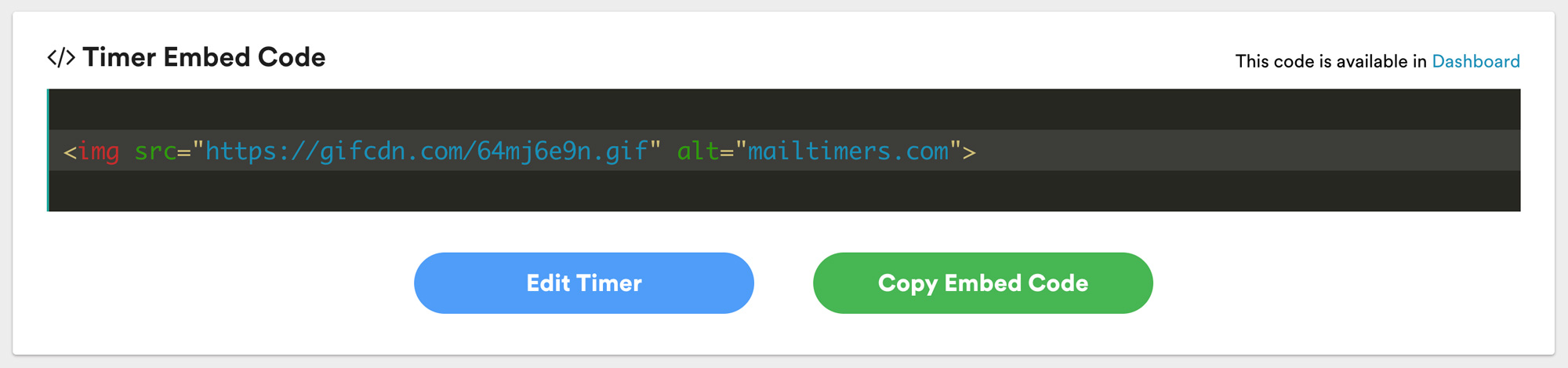
Copiar código-fonte incorporado que é gerado como este:

Envolva o seu temporizador em uma tag HTML div e adicione um estilo para alinhar o conteúdo como o próximo exemplo:
<div style="text-align: center;">
<img src="https://gifcdn.com/64mj6e9n.gif" alt="mailtimers.com">
</div>
A propriedade CSS text-align pode ter os seguintes valores esquerda_centro_direita, use que você precisa para design.
Um cronômetro de contagem regressiva é usado para criar um senso de urgência e persuadir um cliente a tomar uma ação imediata. Ao dar a impressão de escassez e definir um prazo para seus clientes, eles ficam mais propensos a agir.
Você já viu cronômetros de contagem regressiva usados em esquemas de marketing antes, talvez sem perceber. Eles aparecem em landing pages e sites durante vendas ou eventos e são frequentemente usados na televisão (como redes de compras). Os cronômetros de contagem regressiva são normalmente colocados na frente e no centro, mas geralmente são bastante sutis.
A escassez baseada no tempo como método de psicologia de marketing é incrivelmente eficaz. Ao adicionar cronômetros de contagem regressiva à sua estratégia de email marketing, você incutirá um senso de urgência e escassez (FOMO) por meio de conteúdo altamente direcionado, entregue diretamente ao seu cliente ideal.