Gebruik de MailTimers timer om een nieuwe afteltimer te maken die mooi past in het ontwerp van uw e-mail.

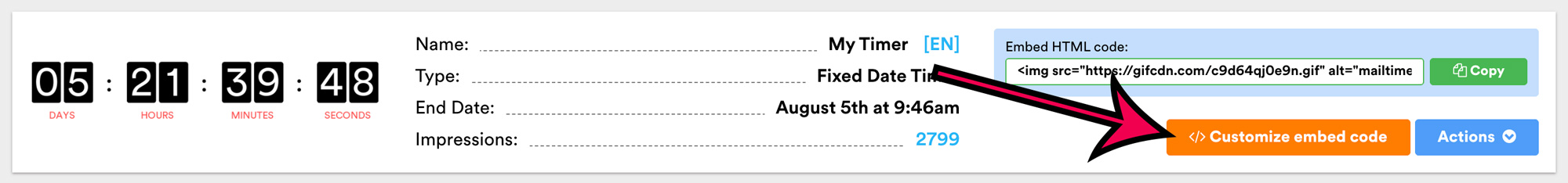
Selecteer de benodigde timer en klik op de knop "Pas embed code aan".

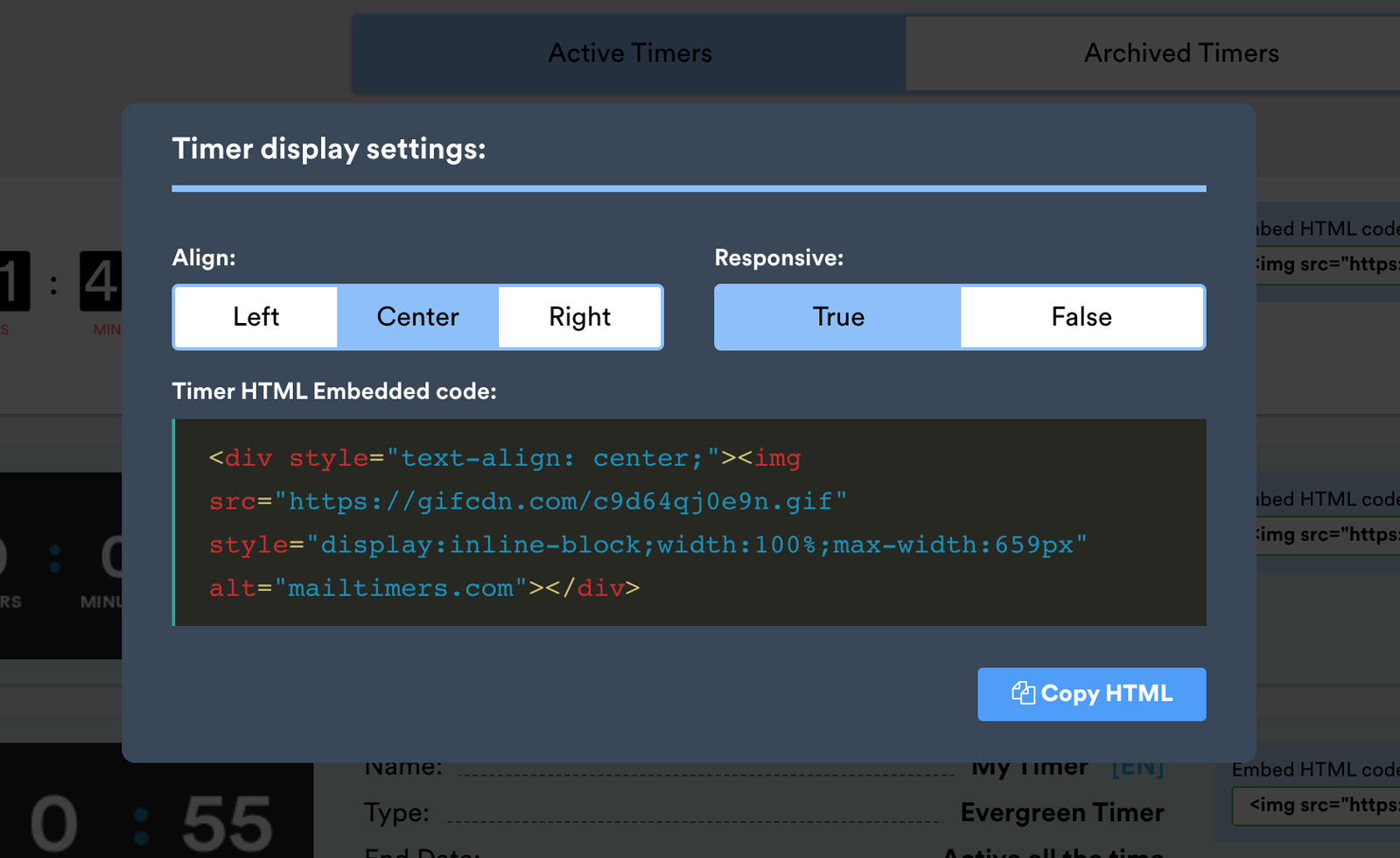
Je zult een pop-up zien waarin je de timer-uitlijning die je nodig hebt kunt aanpassen.

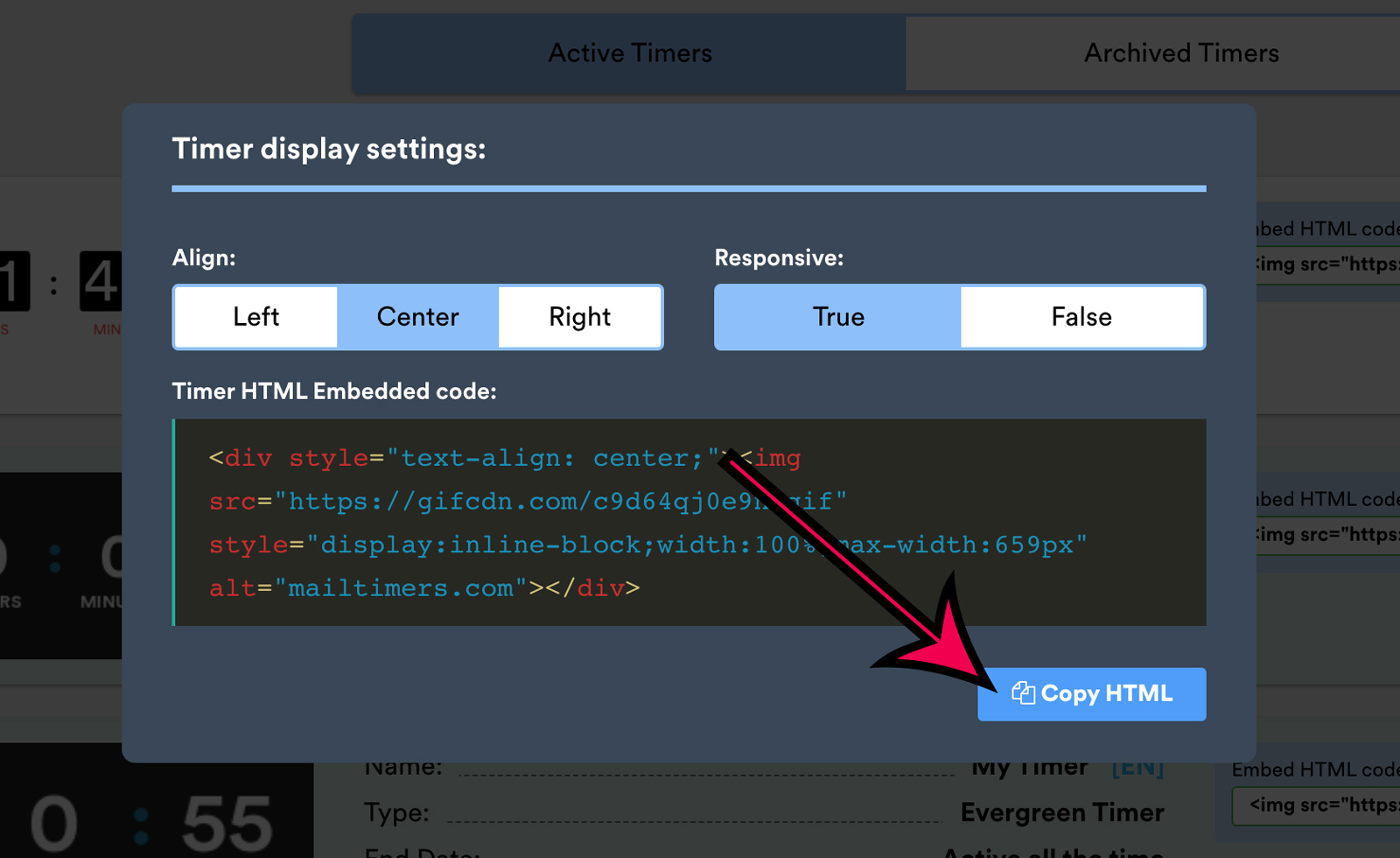
Kopieer de HTML-code van de afteltimer door te klikken op de "Kopieer HTML" knop.

Gebruik de MailTimers timer om een nieuwe afteltimer te maken die mooi past in het ontwerp van uw e-mail.

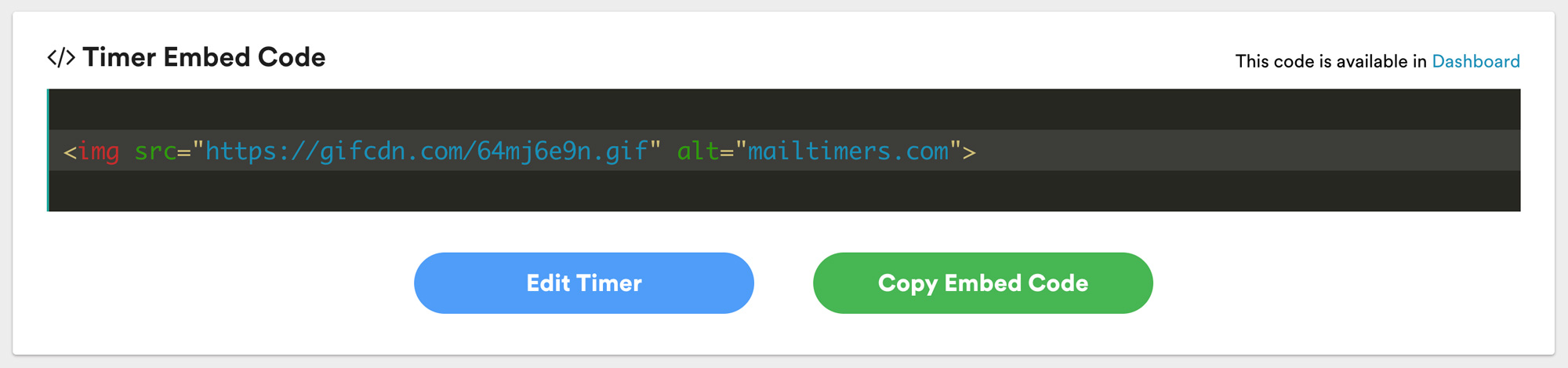
Kopieer de broncode die is gegenereerd:

Breek je timer op in een HTML div tag en voeg een stijl toe om de inhoud uit te lijnen zoals volgend voorbeeld:
<div style="text-align: center;">
<img src="https://gifcdn.com/64mj6e9n.gif" alt="mailtimers.com">
</div>
CSS-eigenschap text-align kan de volgende waarden innemen linkercentrum, die je nodig hebt voor het ontwerp.
Een countdown timer wordt gebruikt om een gevoel van urgentie te creëren en om een klant over te halen onmiddellijk actie te ondernemen. Door de indruk van schaarste te geven en een deadline vast te stellen voor uw klanten, Ze zullen waarschijnlijker actie ondernemen.
Je hebt al eerder afteltijdtimers gezien die in marketingprogramma's worden gebruikt, misschien zelfs zonder dat je het beseft. Ze verschijnen op landingspagina's en websites tijdens verkopen of evenementen en worden vaak gebruikt op televisie (zoals het boodschappen van netwerken). Afteller-timers worden meestal voor- en midden geplaatst, maar zijn vaak behoorlijk subtiel.
Tijdgebonden schaarste als methode voor marketingpsychologie is ongelofelijk effectief. Door het aftellen van timers toe te voegen aan uw e-mail marketing strategie. u stort een gevoel van urgentie en schaarste (FOMO) door zeer gerichte inhoud leverde direct bij uw ideale klant.