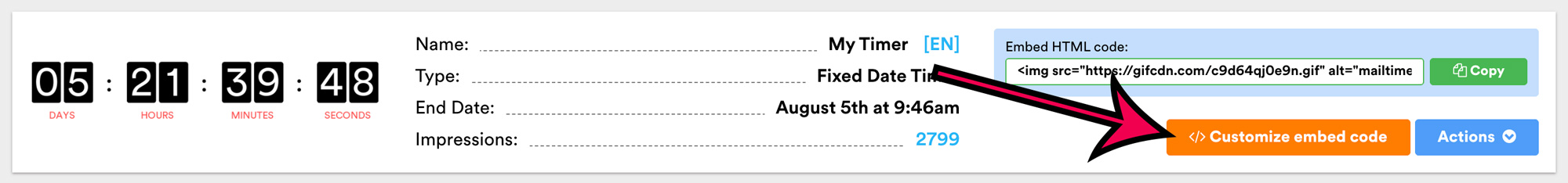
必要なタイマーを選択し、「埋め込みコードをカスタマイズ」ボタンをクリックします。

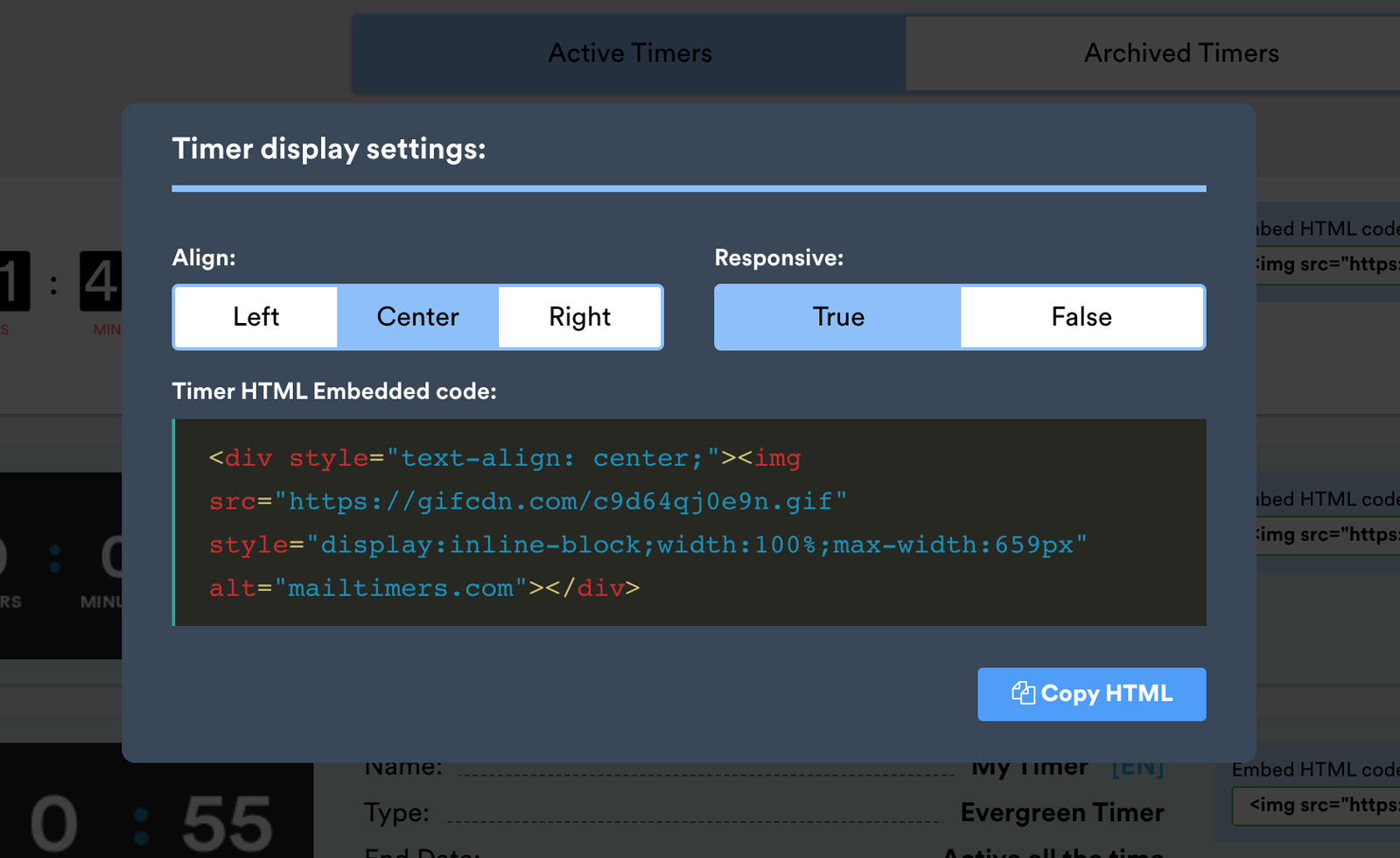
「Responsive」の値を「True」に設定できるポップアップウィンドウが表示されます。

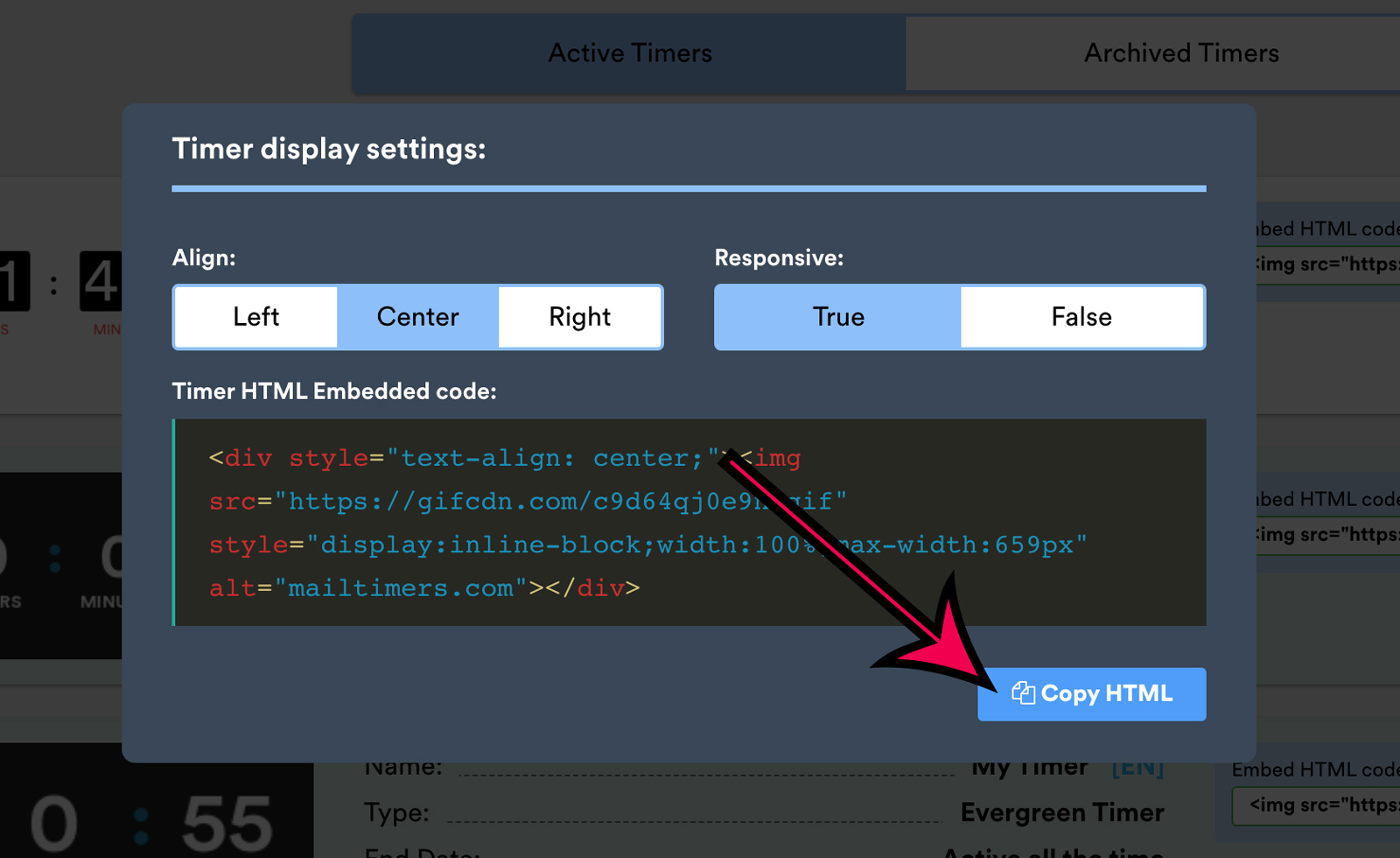
「HTMLをコピー」ボタンをクリックしてカウントダウンタイマーのHTMLコードをコピーします。

MailTimersタイマービルダーを使用して、メールのデザインにぴったり合う新しいカウントダウンタイマーを作成します。

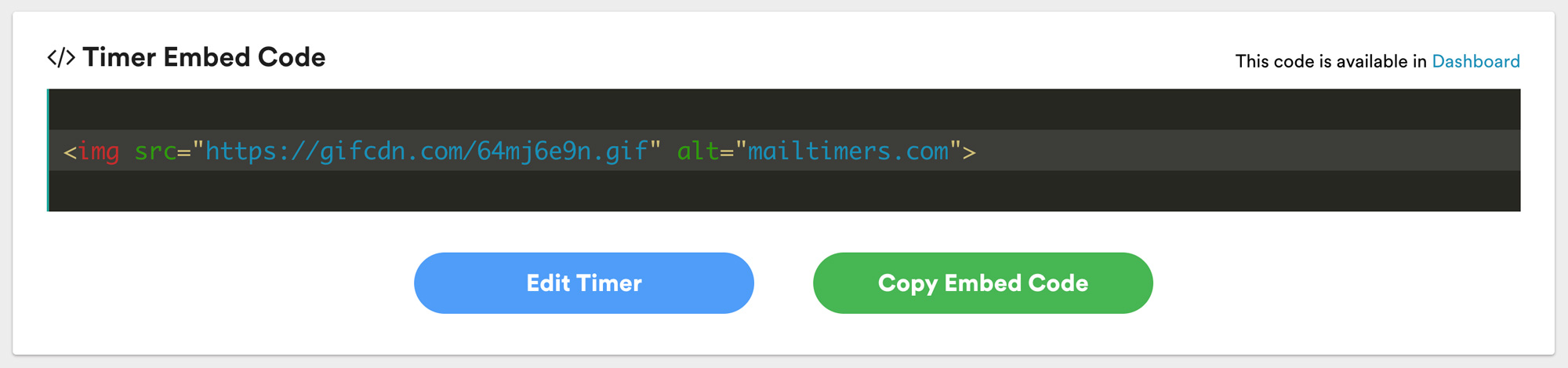
次のように生成された埋め込みソースコードをコピーします。

HTML カウントダウン タイマーが応答できるようにするには、コードに style 属性を追加し、その中に次のスタイルを記述します。width: 100%; 最大幅: 100%; height: auto; 以下はその例です。
<img src="https://gifcdn.com/64mj6e9n.gif" style="width:100%;max-width:100%;height:auto;" alt="mailtimers.com">
タイマーの最大幅を制限するには CSS プロパティ max-width が必要です。タイマーの幅を固定する必要がある場合は、100% を必要な値に置き換えるだけです。 、たとえば 300px の場合、タイマーの幅は 300px を超えません。
カウントダウンタイマーは、切迫感を生み出し、顧客に即座に行動を起こすよう説得するために使用されます。 希少性の印象を与え、お客様に期限を設定することで。 彼らは行動を起こす可能性が高い
あなたも気づかずに、マーケティング計画でカウントダウンタイマーが使用されているのを見たことがあるでしょう。 これらはセールやイベント中にランディング ページや Web サイトに表示され、テレビ (ショッピング ネットワークなど) でよく使用されます。 カウントダウン タイマーは通常、前面と中央に配置されますが、非常に目立たないことがよくあります。
マーケティング心理学の手法としての時間ベースの希少性は、信じられないほど効果的です。 電子メール マーケティング戦略にカウントダウン タイマーを追加することで、ターゲットを絞ったコンテンツを通じて、理想的な顧客に直接配信される緊急性と希少性 (FOMO) の感覚を植え付けることができます。