この記事では、MailTimersカウントダウンタイマーを MailChimpと統合することがいかに簡単であるかを示します。
この記事を読んでいる場合、 MailChimp を使用した経験がある可能性があります。
そうでない場合は、学習センターをご覧ください。
メールタイマーを MailChimp メールキャンペーンに追加するのは簡単です。
あなたがしなければならないのは、いくつかの簡単な手順に従うことだけです。
MailTimersタイマービルダーを使用して、メールのデザインにぴったり合う新しいカウントダウンタイマーを作成します。

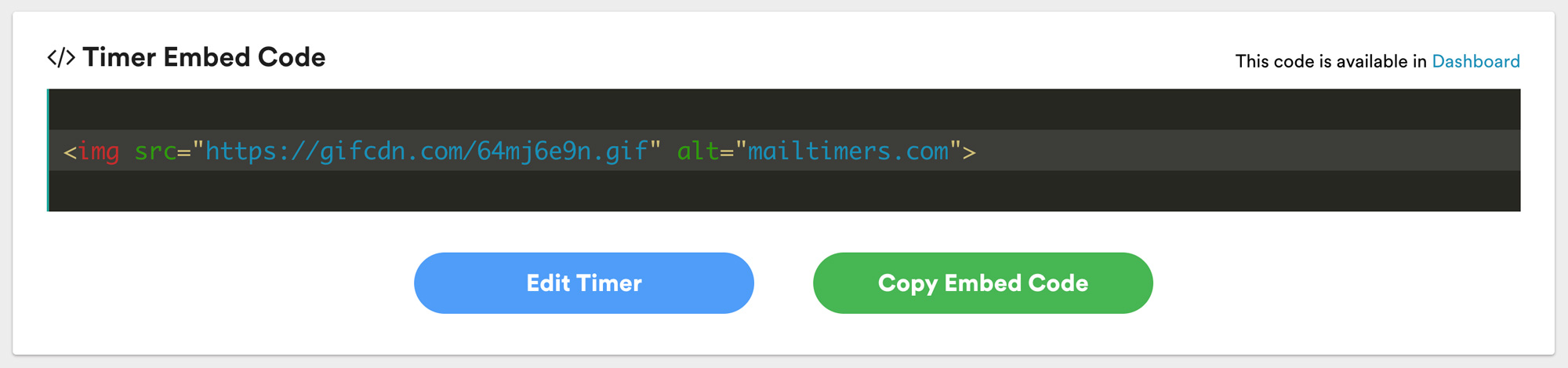
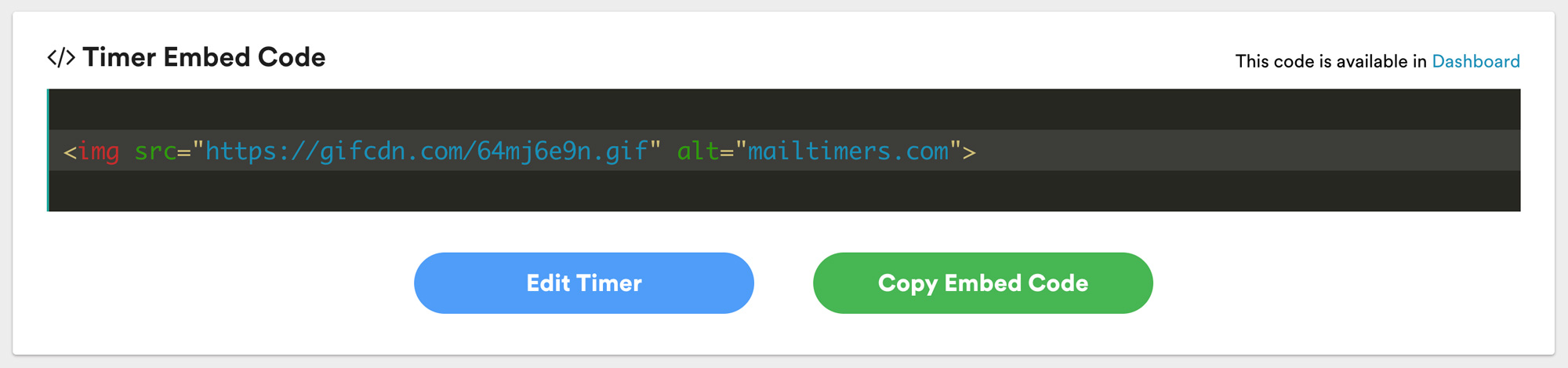
次のように生成された埋め込みソースコードをコピーします。

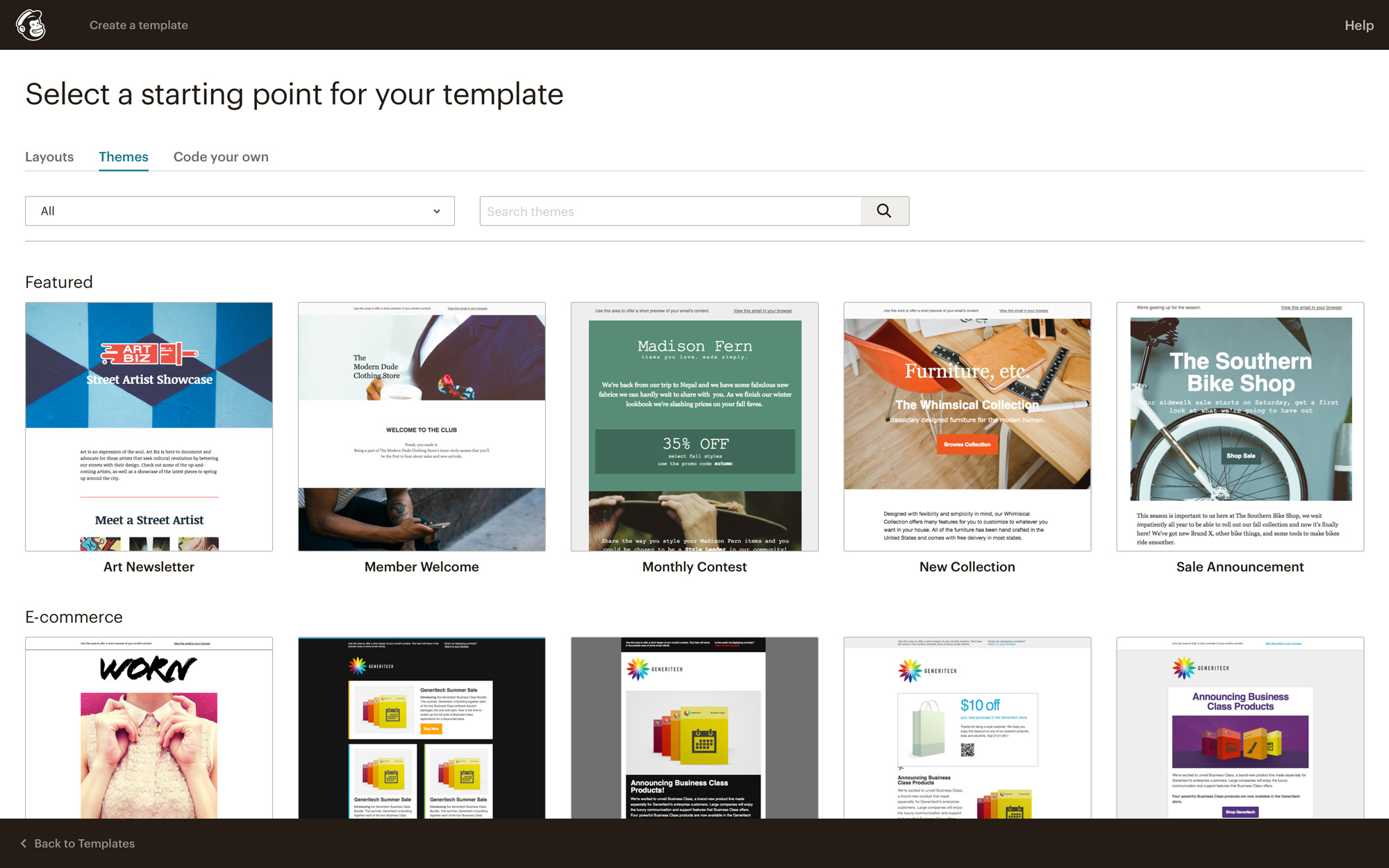
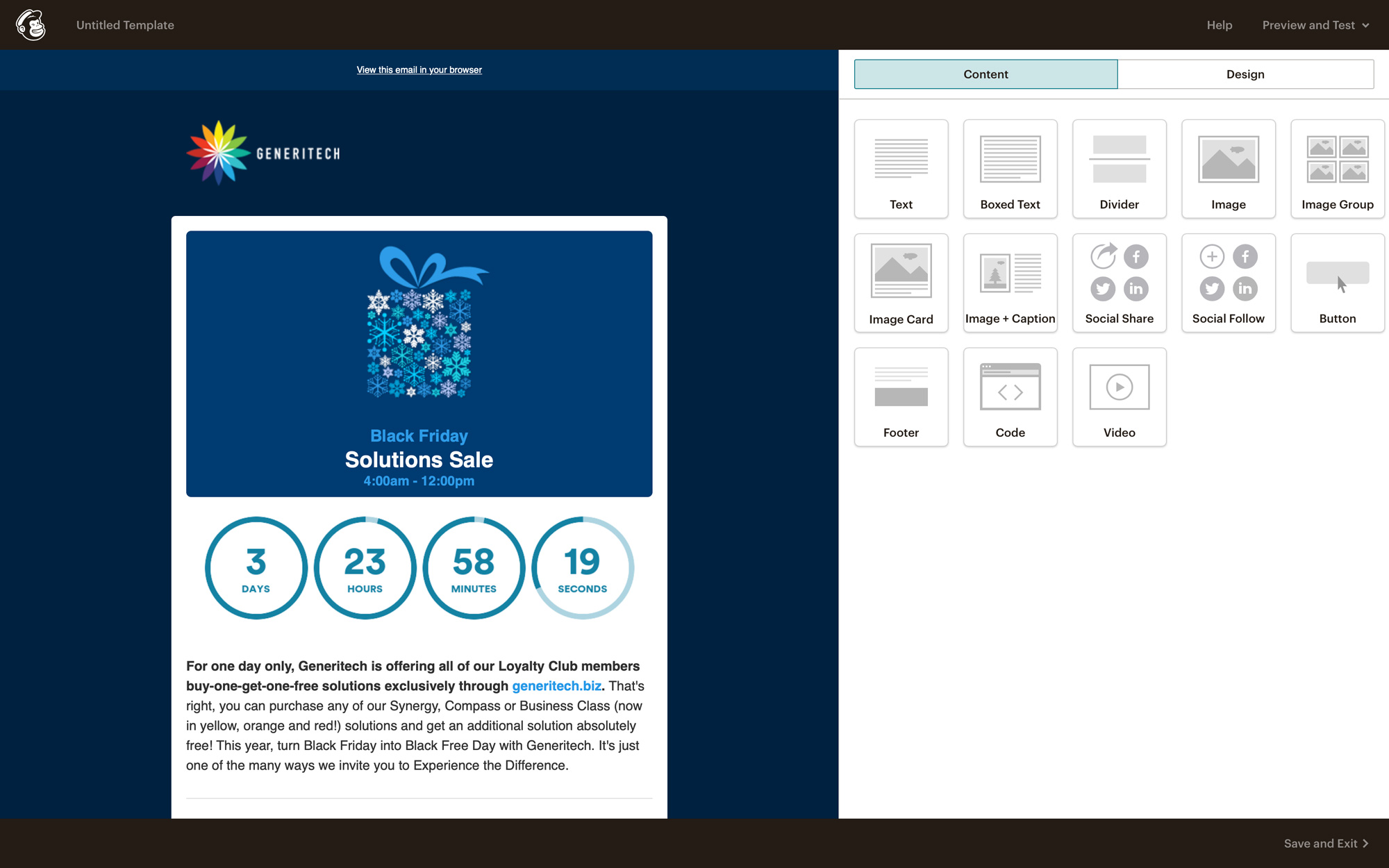
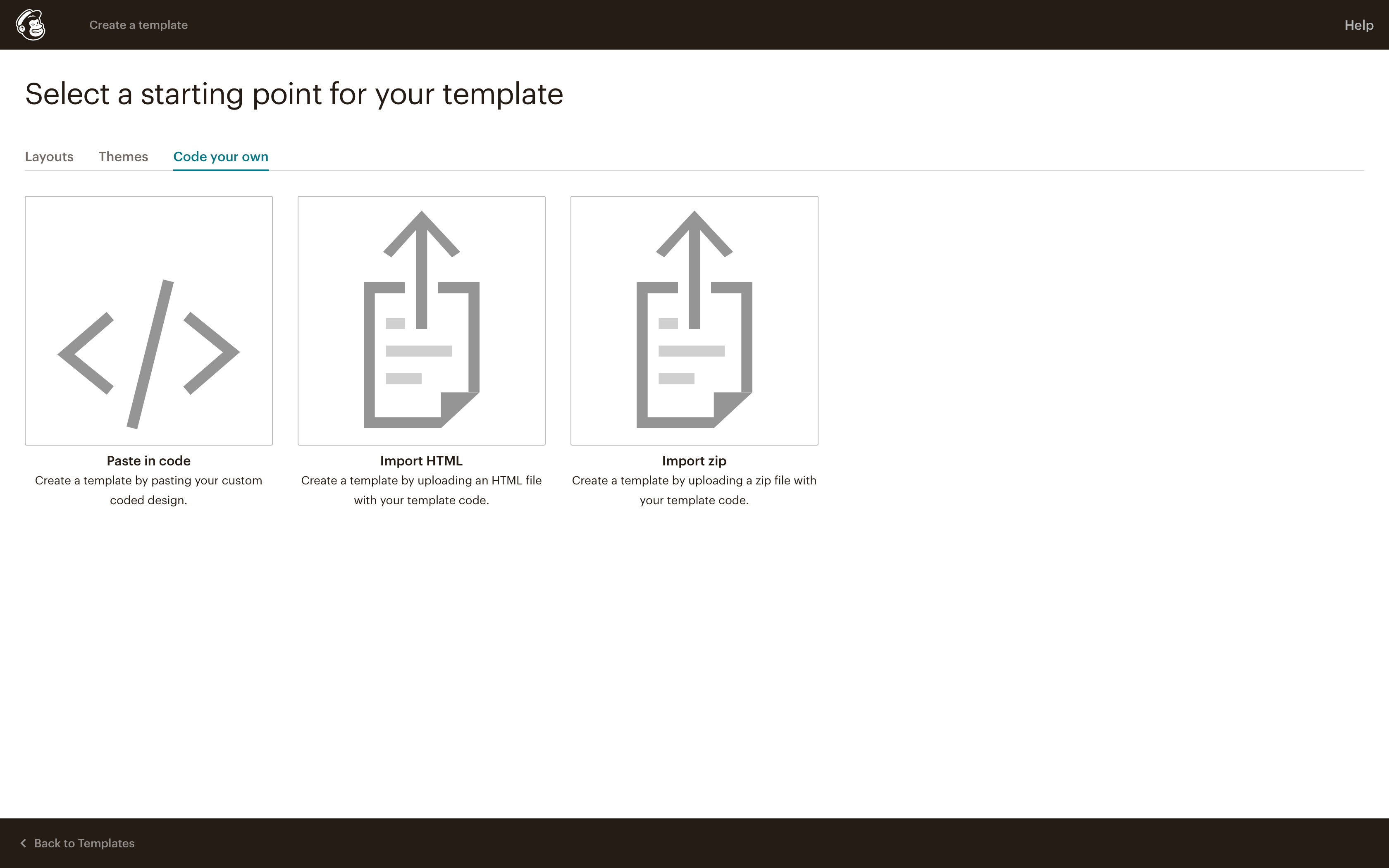
テンプレートに使用したいテーマを選択します。
この例ではヒーローカードのテーマを使用します。

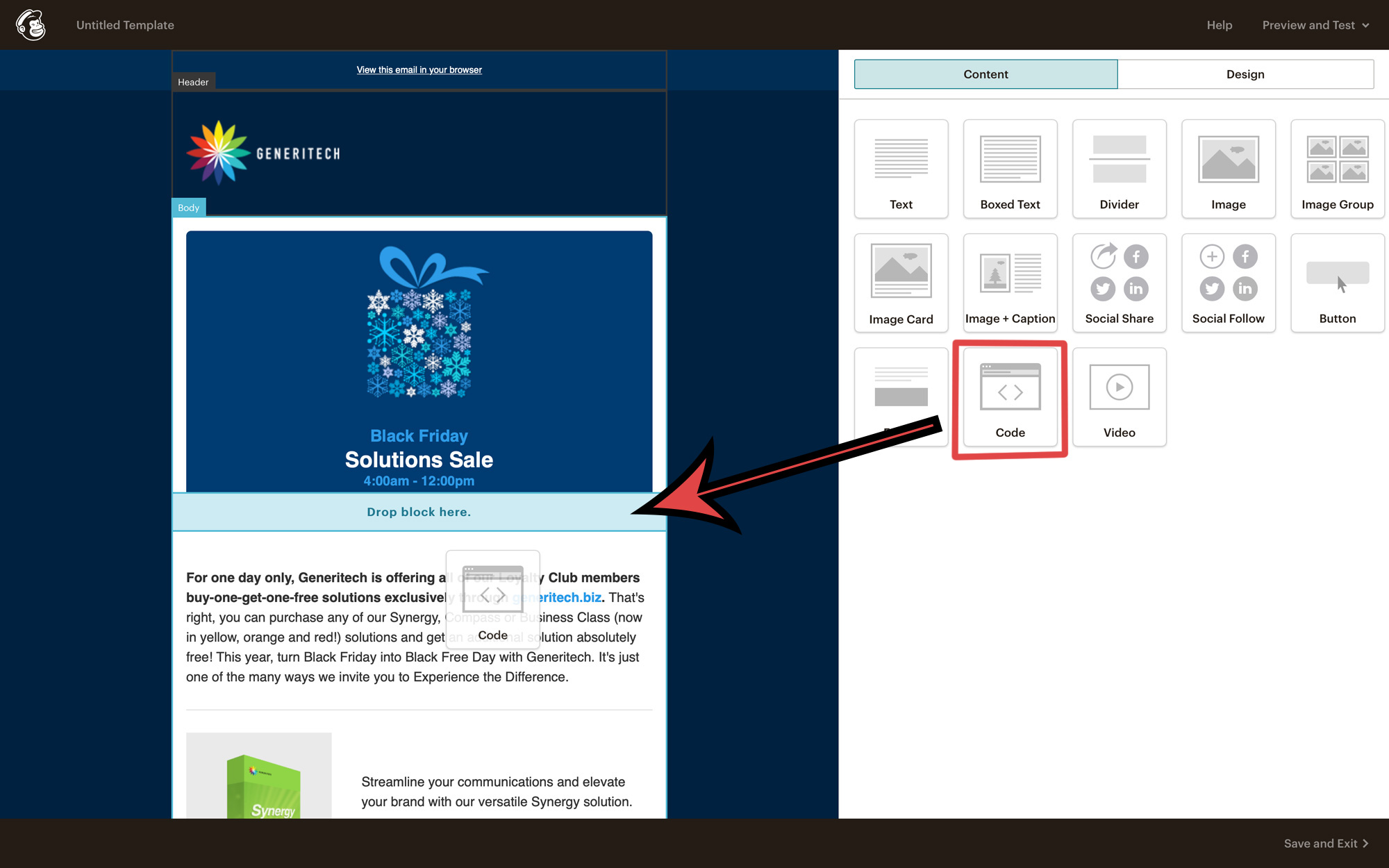
format@@0セクションの画面の右側に、format@@1ブロックが表示されます。
そのブロックを選択して、テンプレートにドラッグします。

Codeブロックを画面にドロップすると、右側に「Code」と呼ばれる新しい領域が開きます。
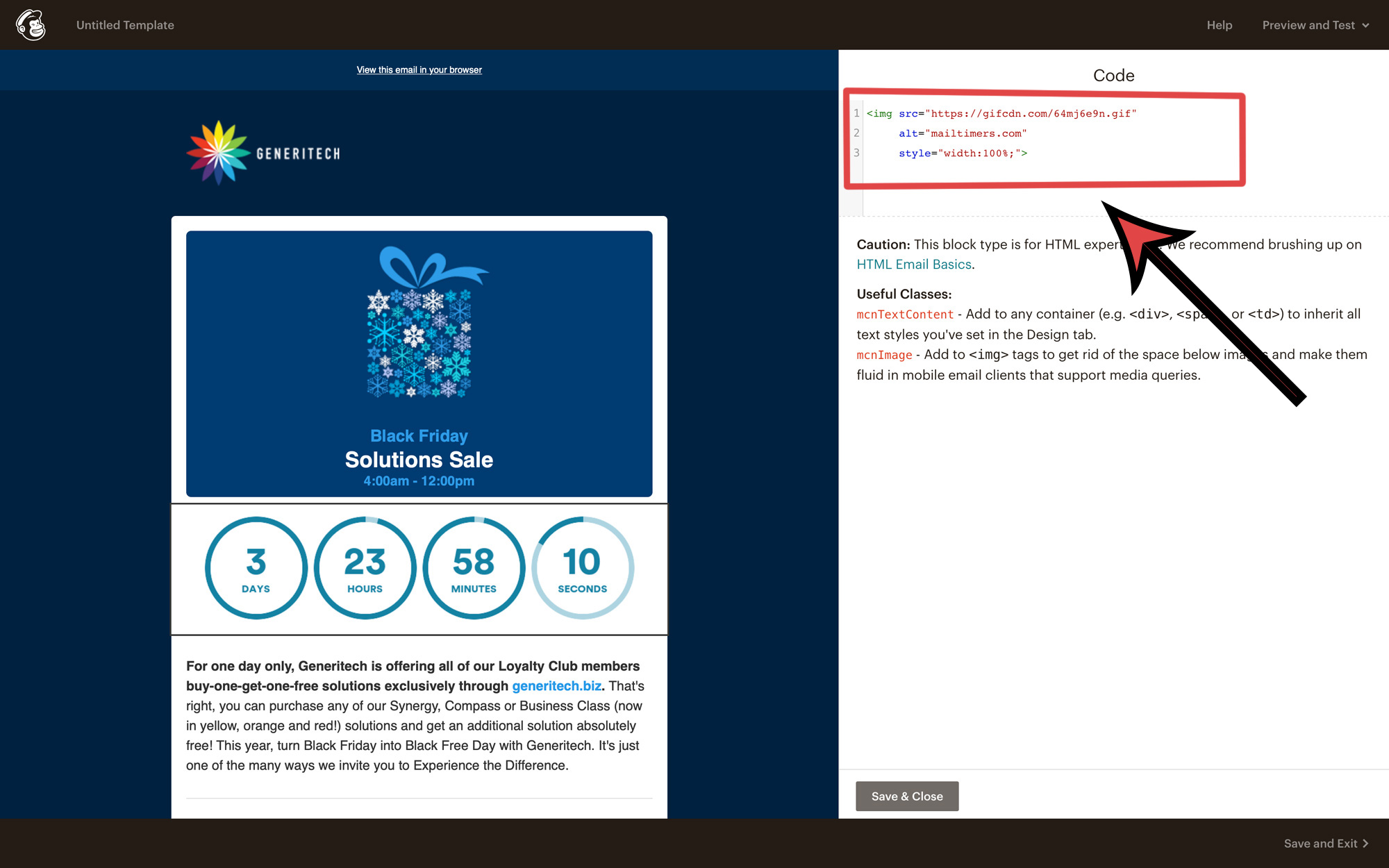
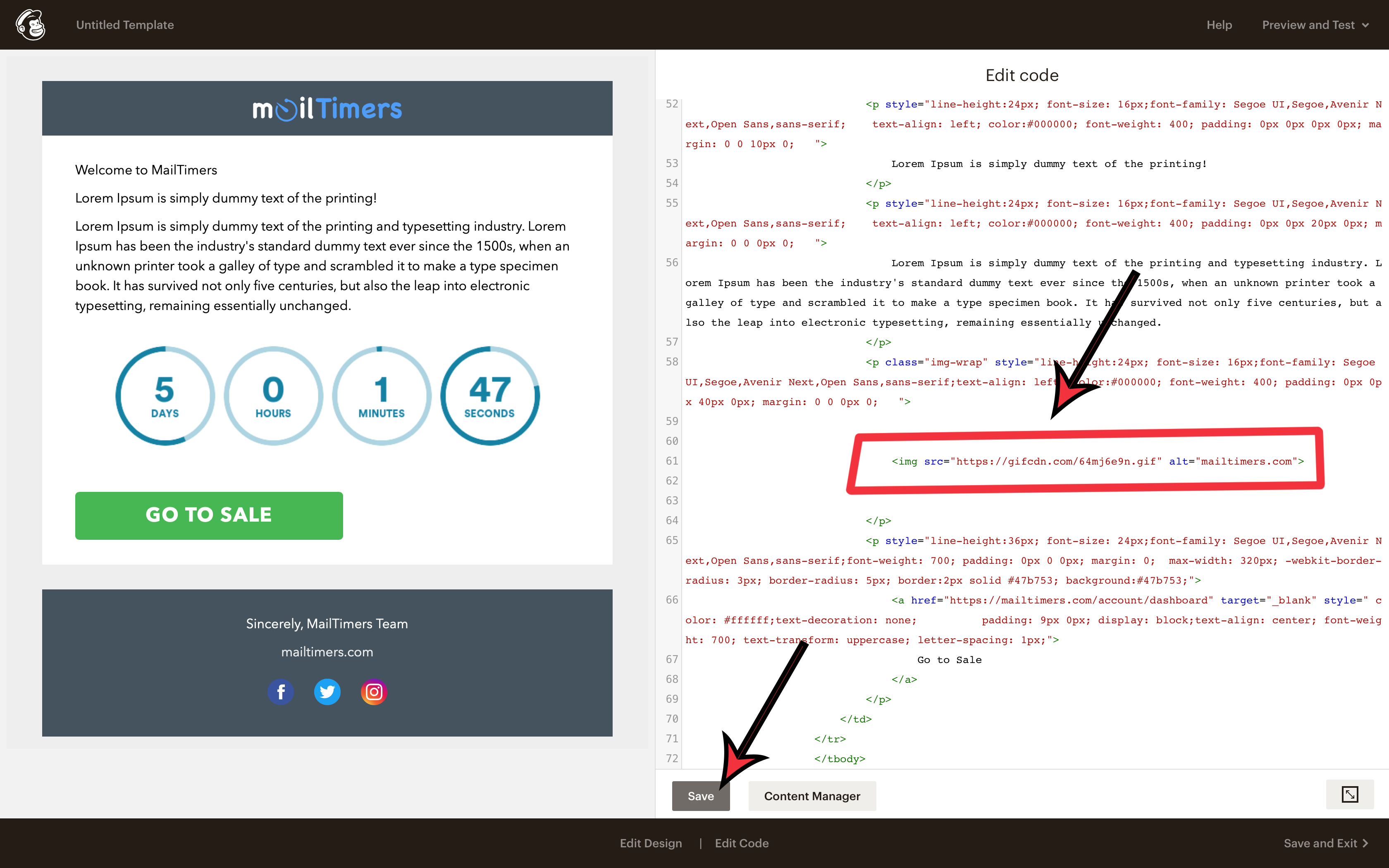
タイマー埋め込みコードをこのようにコード領域に貼り付けます。

メールにタイマーのサンプルが表示されます。

カスタマイズされたMailChimp 電子メールテンプレートを楽しく作成できます メールカウントダウンタイマー!
MailTimersタイマービルダーを使用して、メールのデザインにぴったり合う新しいカウントダウンタイマーを作成します。

次のように生成された埋め込みソースコードをコピーします。


メールの任意の場所にタイマー埋め込みコードをHTMLコンテンツに貼り付けます。
追加したタイマーコードを保存するには、「保存」ボタンをクリックします。

カウントダウンタイマーは、切迫感を生み出し、顧客に即座に行動を起こすよう説得するために使用されます。 希少性の印象を与え、お客様に期限を設定することで。 彼らは行動を起こす可能性が高い
あなたも気づかずに、マーケティング計画でカウントダウンタイマーが使用されているのを見たことがあるでしょう。 これらはセールやイベント中にランディング ページや Web サイトに表示され、テレビ (ショッピング ネットワークなど) でよく使用されます。 カウントダウン タイマーは通常、前面と中央に配置されますが、非常に目立たないことがよくあります。
マーケティング心理学の手法としての時間ベースの希少性は、信じられないほど効果的です。 電子メール マーケティング戦略にカウントダウン タイマーを追加することで、ターゲットを絞ったコンテンツを通じて、理想的な顧客に直接配信される緊急性と希少性 (FOMO) の感覚を植え付けることができます。