En este post demostraremos lo fácil que es integrar los temporizadores de cuenta regresiva de MailTimers con MailChimp.
Si estás leyendo esta publicación es probable que tengas experiencia usando MailChimp.
Si no, por favor vea su Centro de Aprendizaje.
Añadir un temporizador de MailTimers a tus campañas de correo electrónico MailChimp es sencillo.
Todo lo que tienes que hacer es seguir unos simples pasos.
Usa el constructor de temporizadores de MailTimers para crear un nuevo temporizador de cuenta regresiva que encaje perfectamente en el diseño de tu correo electrónico.

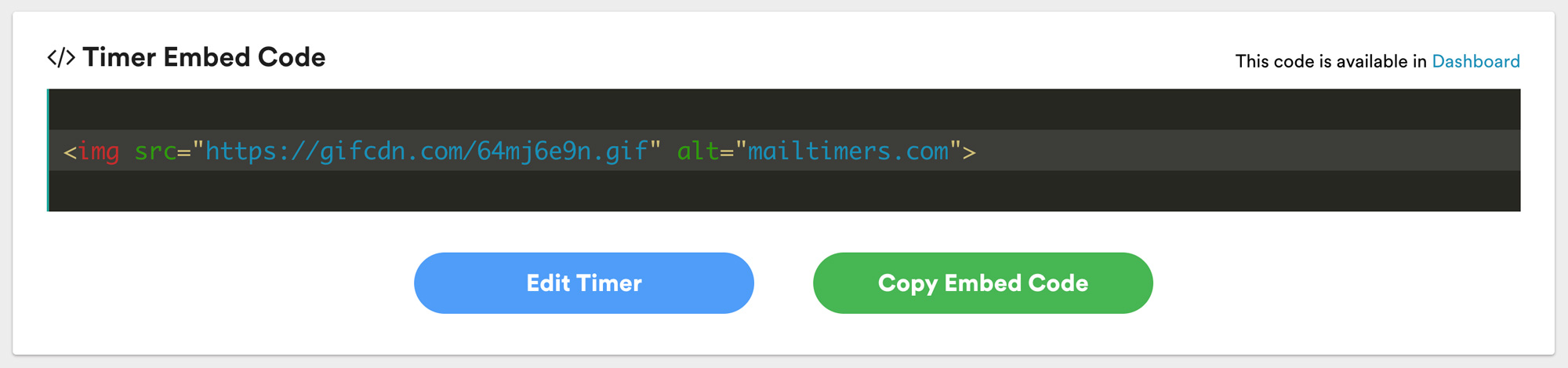
Copiar código fuente incrustado que se genera así:

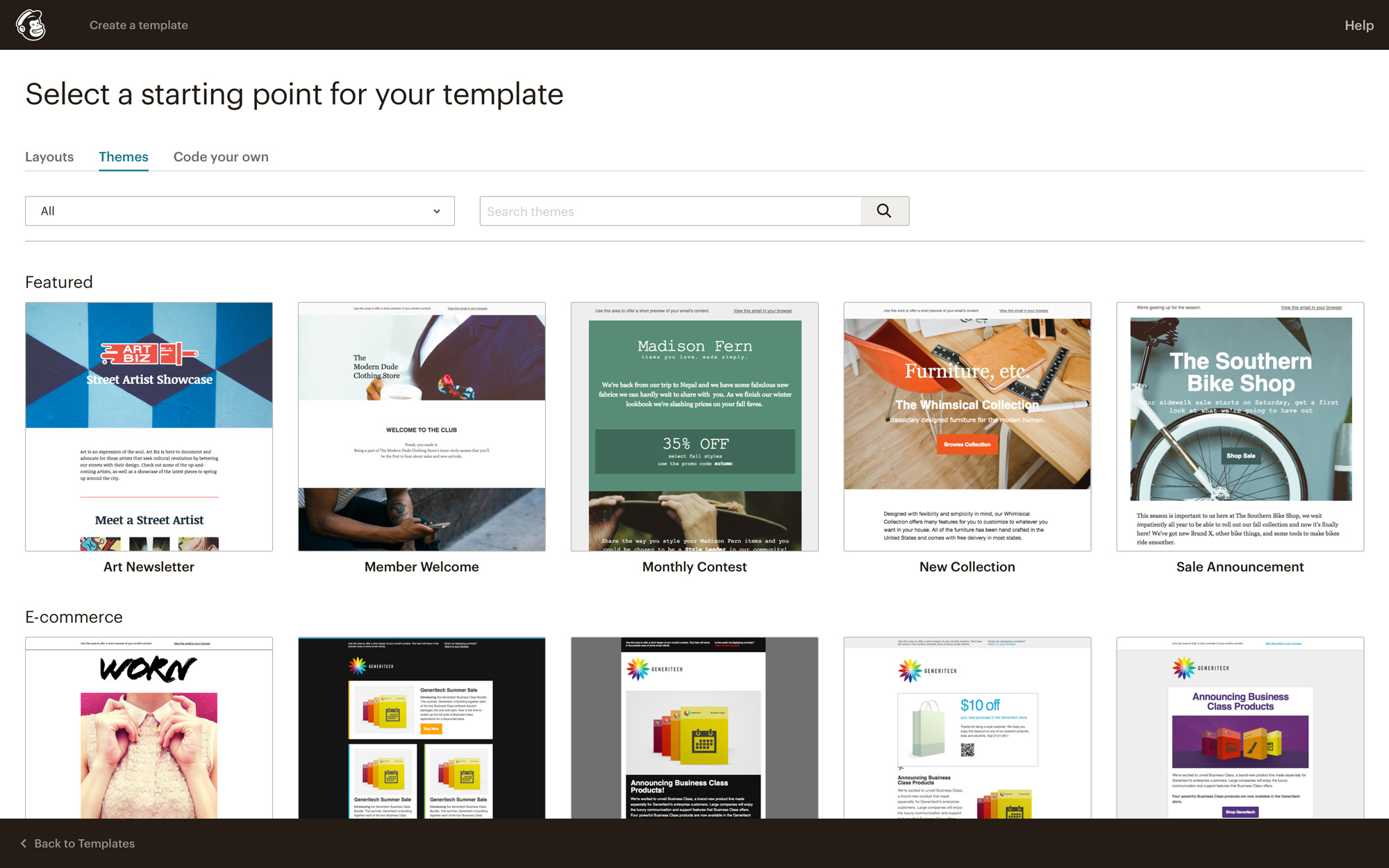
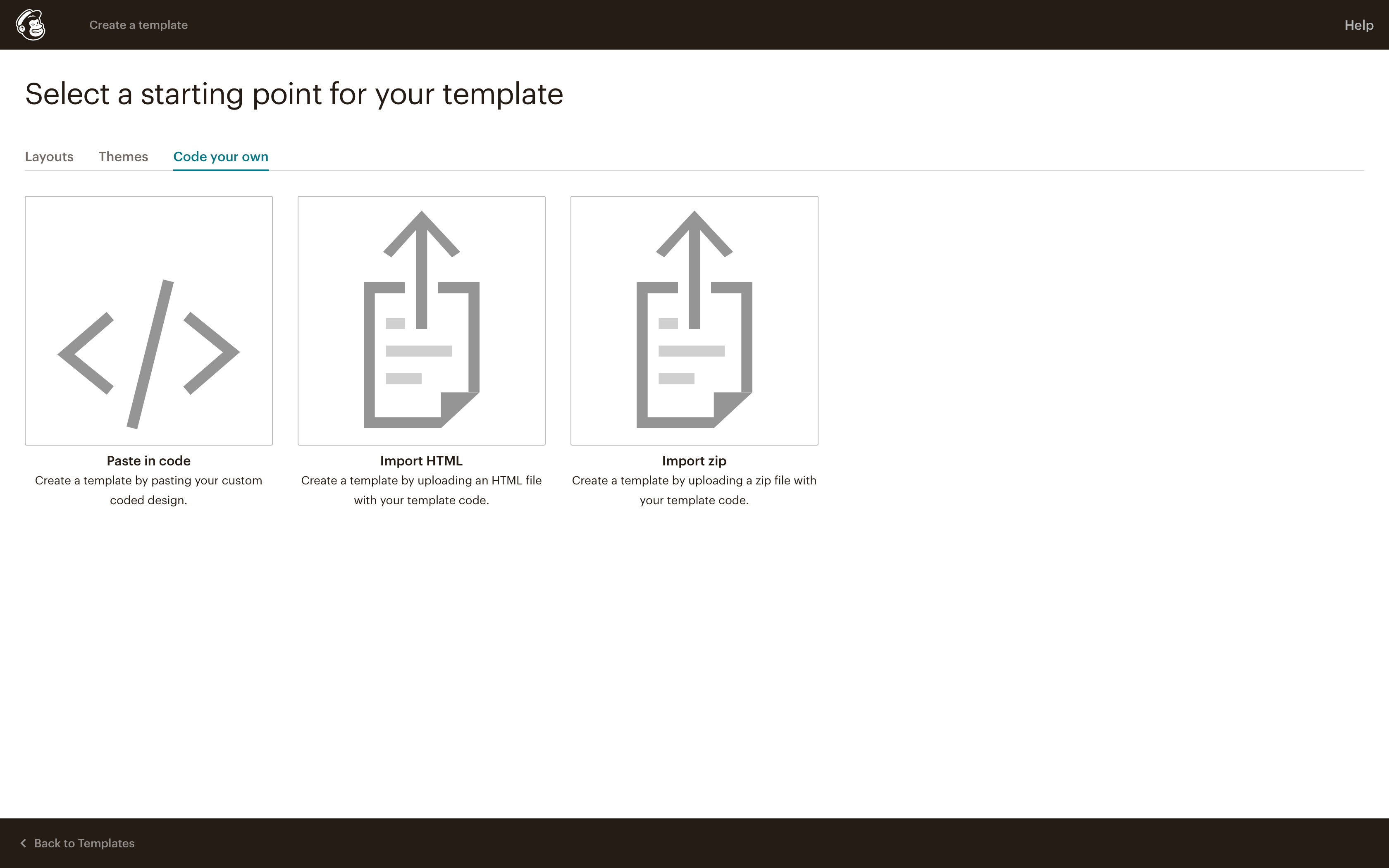
Seleccione el tema que desea utilizar para su plantilla.
Utilizaremos el tema de la Tarjeta de Héroe en este ejemplo.

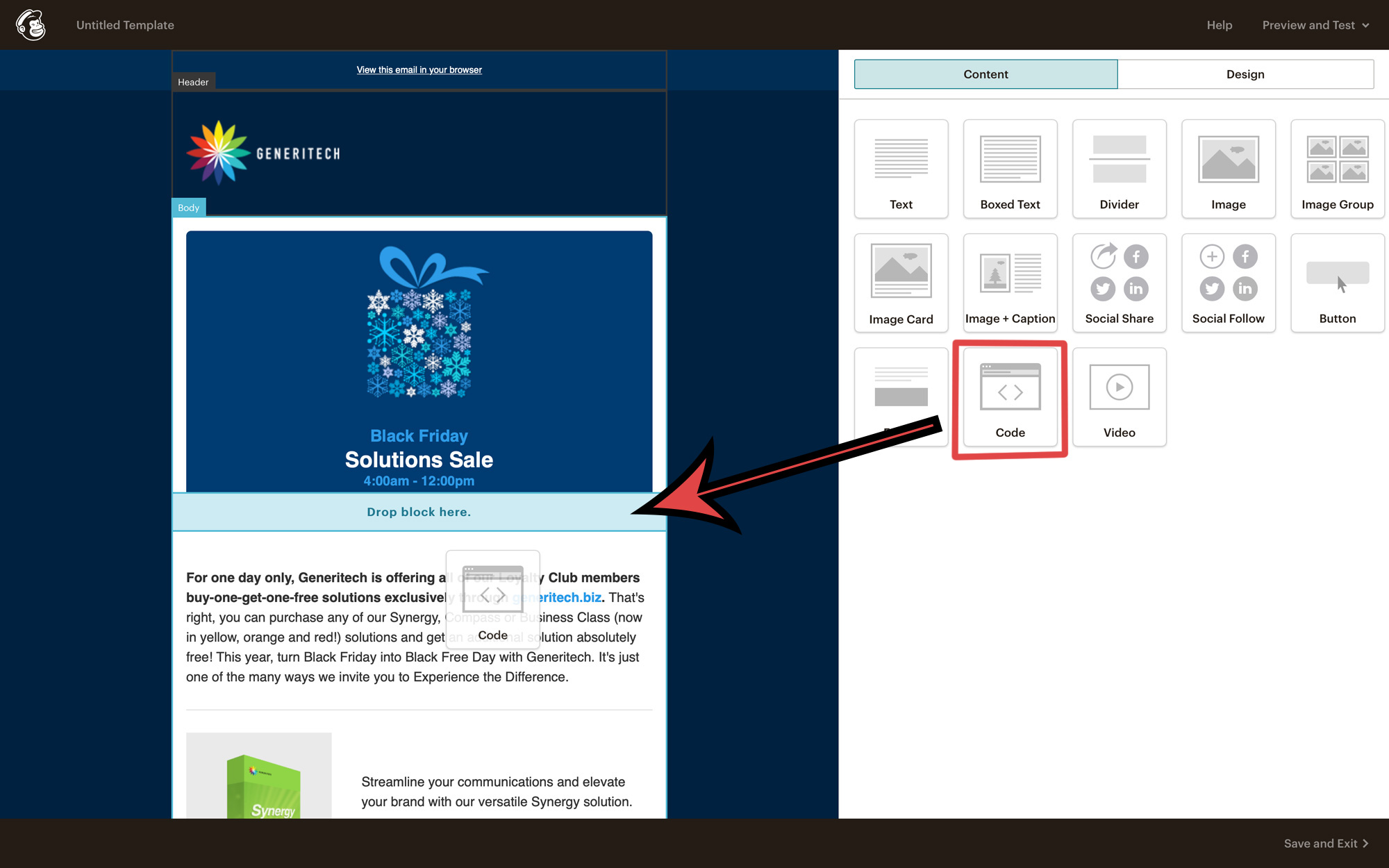
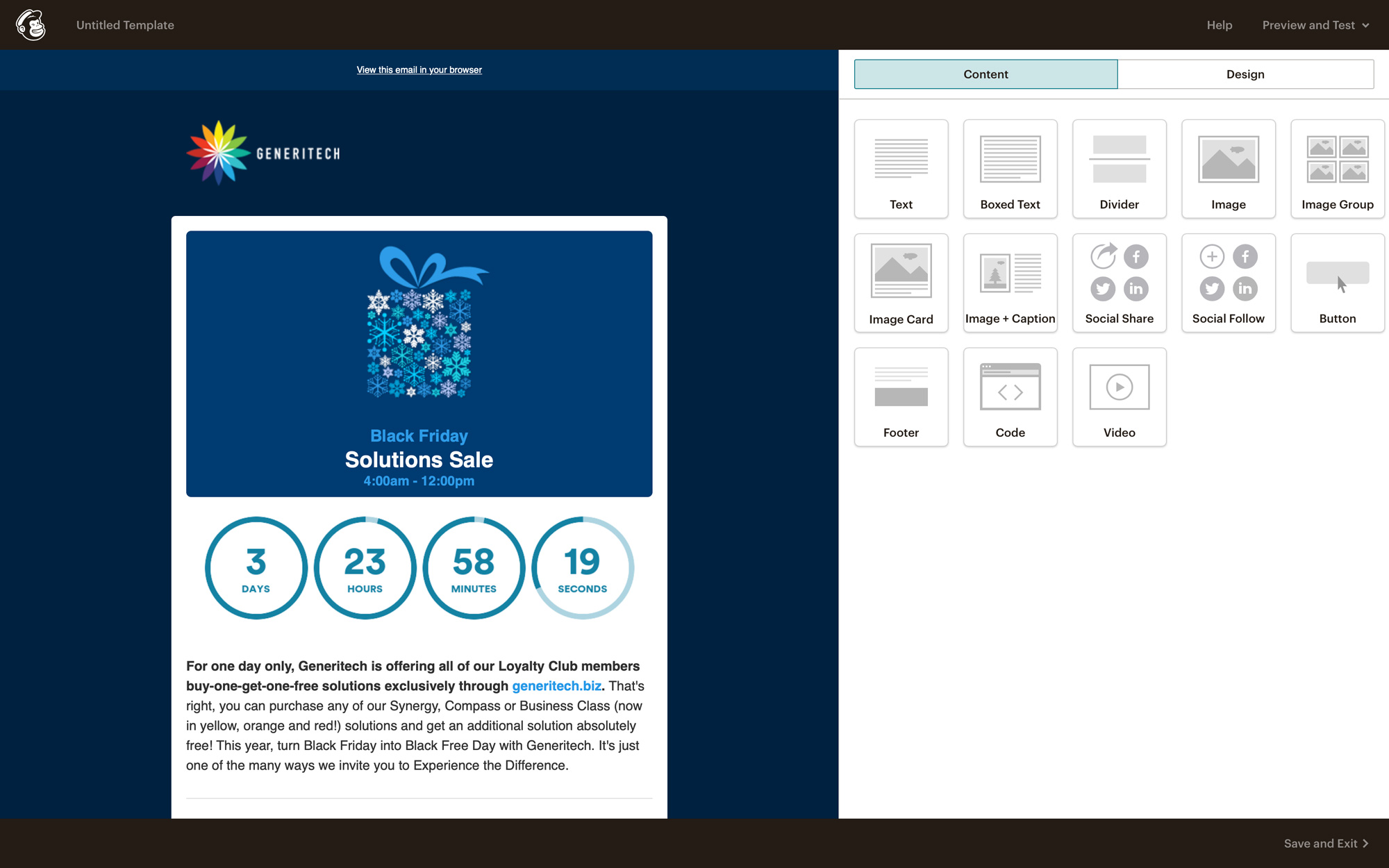
En el lado derecho de la pantalla en la sección de Contenido verá el Bloque de Contenido del Código.
Selecciona ese bloque y arrástralo a tu plantilla.

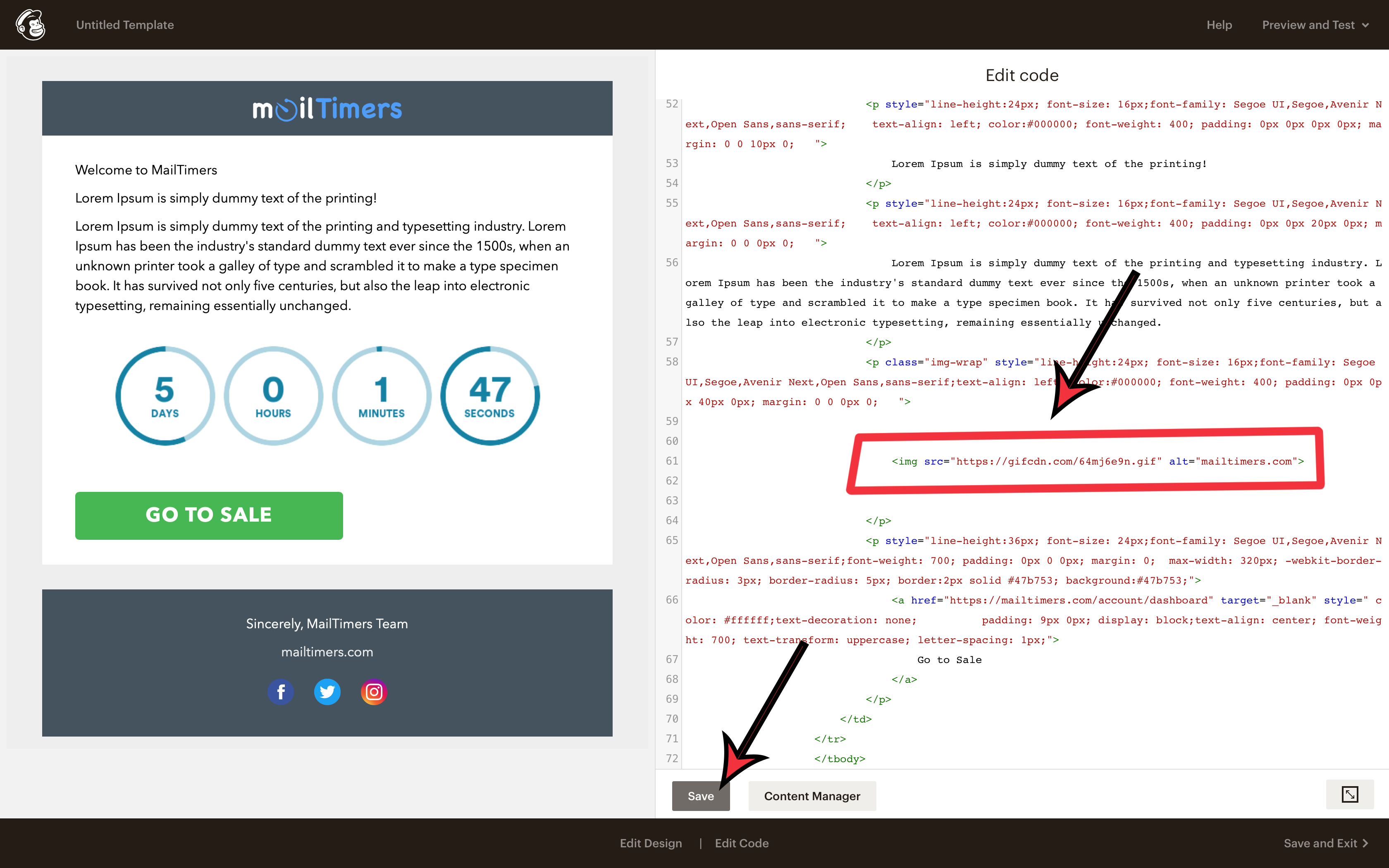
Después de soltar el bloque Código en la pantalla se abrirá un nuevo área llamada 'Código' a la derecha.
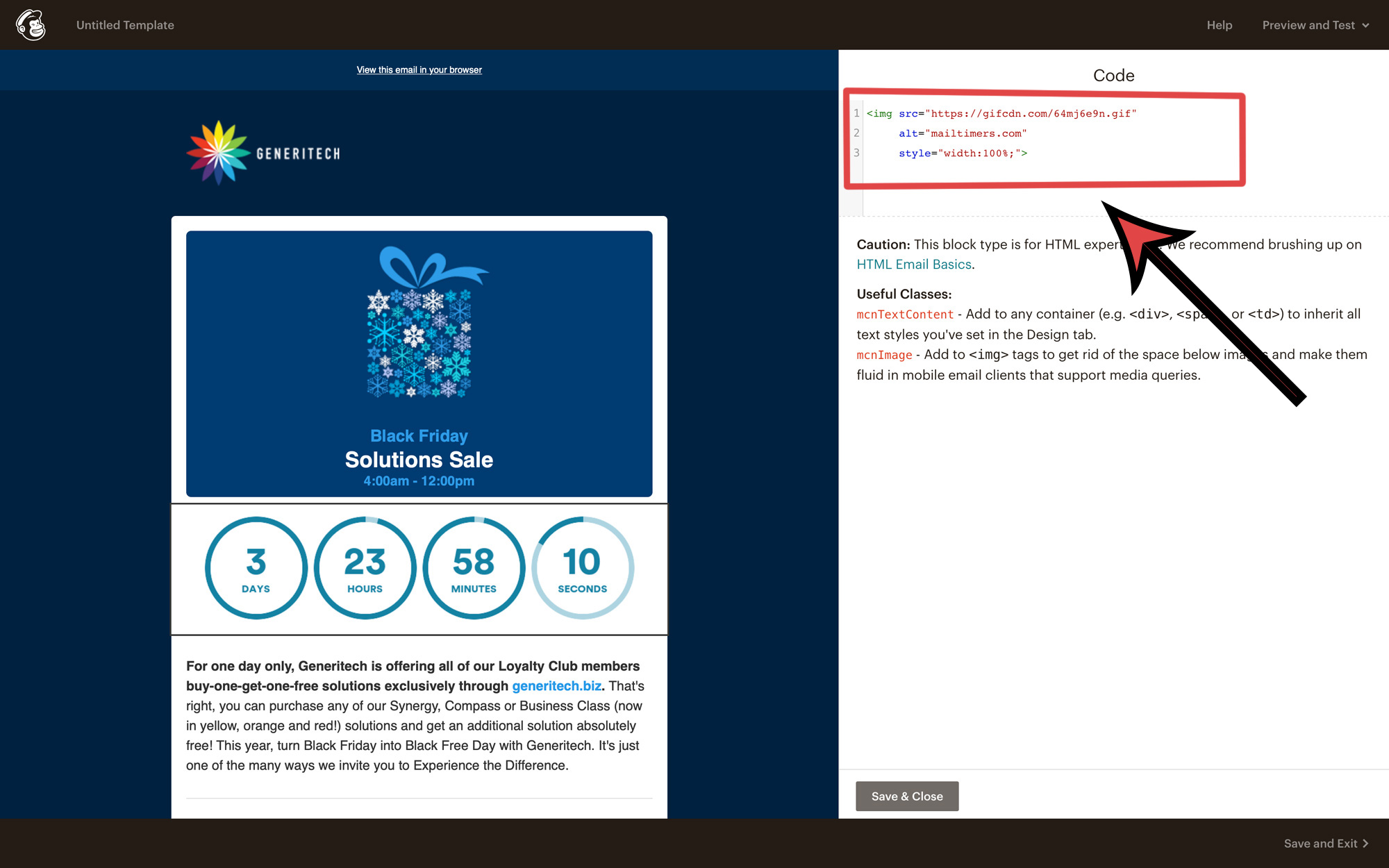
Pega tu código incrustado de temporizador en el área de código como este.

Verás una muestra de tu temporizador en el correo electrónico:

Diviértete creando plantillas de correo electrónico de aspecto excelente mejoradas con tus personalizadas ¡temporizadores de cuenta regresiva!
Usa el constructor de temporizadores de MailTimers para crear un nuevo temporizador de cuenta regresiva que encaje perfectamente en el diseño de tu correo electrónico.

Copiar código fuente incrustado que se genera así:


Pegue el código para insertar del temporizador en el contenido HTML en el lugar deseado de su correo electrónico. Haga clic en el botón "Guardar" para guardar el código del temporizador que acaba de agregar.

Se utiliza un temporizador de cuenta regresiva para crear una sensación de urgencia y persuadir al cliente para que tome medidas inmediatas. Al dar la impresión de escasez y establecer una fecha límite para sus clientes, es más probable que actúen.
Ya has visto temporizadores de cuenta regresiva utilizados en planes de marketing antes, tal vez sin siquiera darte cuenta. Aparecen en páginas de destino y sitios web durante rebajas o eventos y, a menudo, se utilizan en televisión (como redes de compras). Los temporizadores de cuenta regresiva generalmente se colocan al frente y al centro, pero a menudo son bastante sutiles.
La escasez basada en el tiempo como método de psicología del marketing es increíblemente eficaz. Al agregar temporizadores de cuenta regresiva a su estrategia de marketing por correo electrónico, inculcará una sensación de urgencia y escasez (FOMO) a través de contenido altamente dirigido, entregado directamente a su cliente ideal.