Usa el constructor de temporizadores de MailTimers para crear un nuevo temporizador de cuenta regresiva que encaje perfectamente en el diseño de tu correo electrónico.

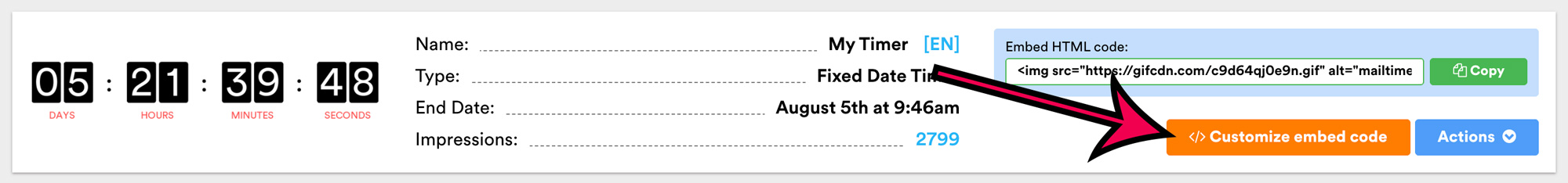
Seleccione el temporizador que necesita y haga clic en el botón "Personalizar código de embebida".

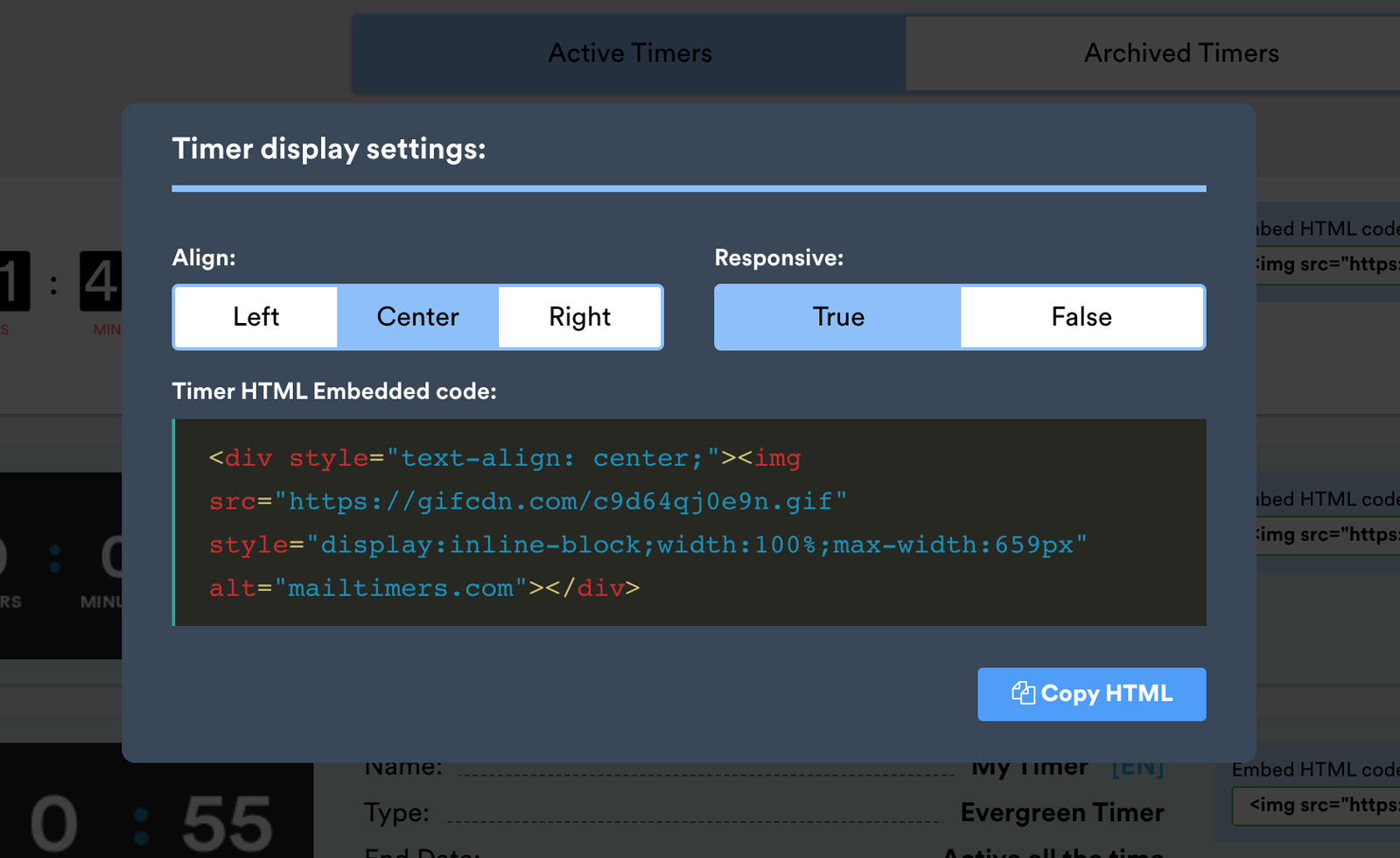
Verás una ventana emergente en la que podrás ajustar el ajuste del temporizador que necesitas.

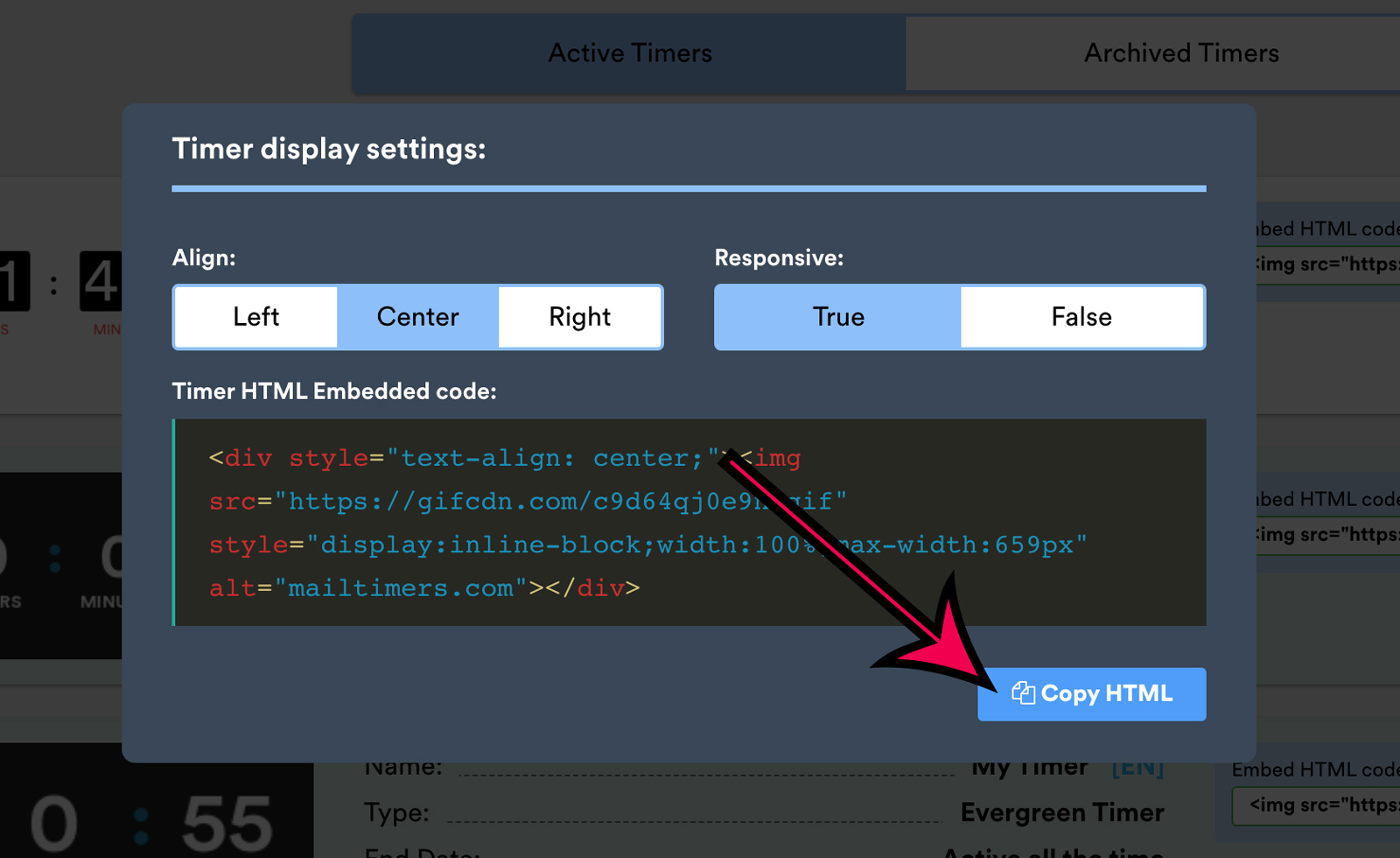
Copie el código HTML del temporizador de cuenta atrás haciendo clic en el botón "Copiar HTML".

Usa el constructor de temporizadores de MailTimers para crear un nuevo temporizador de cuenta regresiva que encaje perfectamente en el diseño de tu correo electrónico.

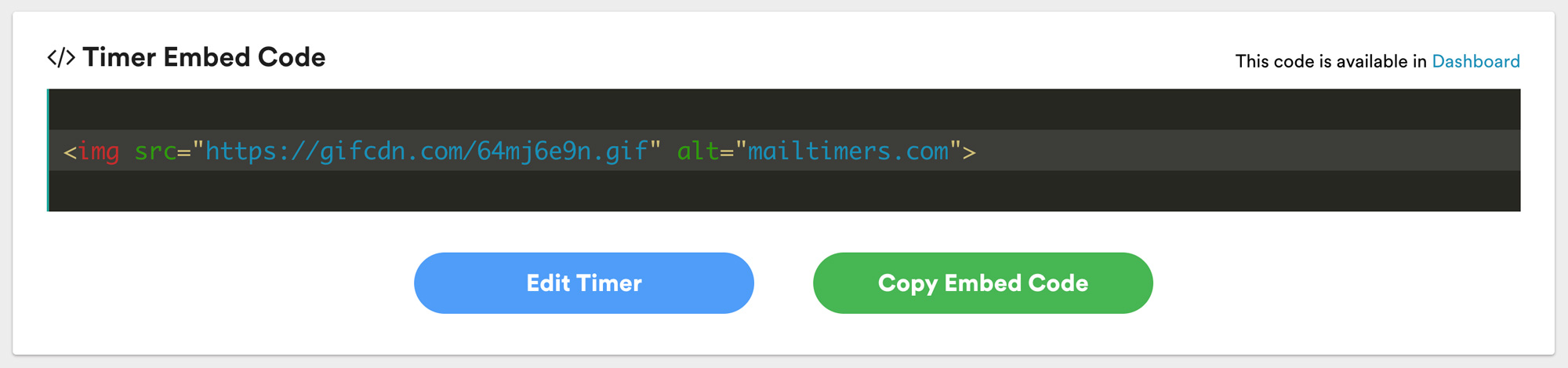
Copiar código fuente incrustado que se genera así:

Envuelve tu temporizador en una etiqueta de div HTML y añade un estilo para alinear el contenido como siguiente ejemplo:
<div style="text-align: center;">
<img src="https://gifcdn.com/64mj6e9n.gif" alt="mailtimers.com">
</div>
La propiedad CSS alinear texto puede tomar los siguientes valores izquierda | centro | derecha, usar que necesitas para diseñar.
Se utiliza un temporizador de cuenta regresiva para crear una sensación de urgencia y persuadir al cliente para que tome medidas inmediatas. Al dar la impresión de escasez y establecer una fecha límite para sus clientes, es más probable que actúen.
Ya has visto temporizadores de cuenta regresiva utilizados en planes de marketing antes, tal vez sin siquiera darte cuenta. Aparecen en páginas de destino y sitios web durante rebajas o eventos y, a menudo, se utilizan en televisión (como redes de compras). Los temporizadores de cuenta regresiva generalmente se colocan al frente y al centro, pero a menudo son bastante sutiles.
La escasez basada en el tiempo como método de psicología del marketing es increíblemente eficaz. Al agregar temporizadores de cuenta regresiva a su estrategia de marketing por correo electrónico, inculcará una sensación de urgencia y escasez (FOMO) a través de contenido altamente dirigido, entregado directamente a su cliente ideal.