Mit dem MailTimer Builder erstellen Sie einen neuen Countdown-Timer, der gut in das Design Ihrer E-Mail passt.

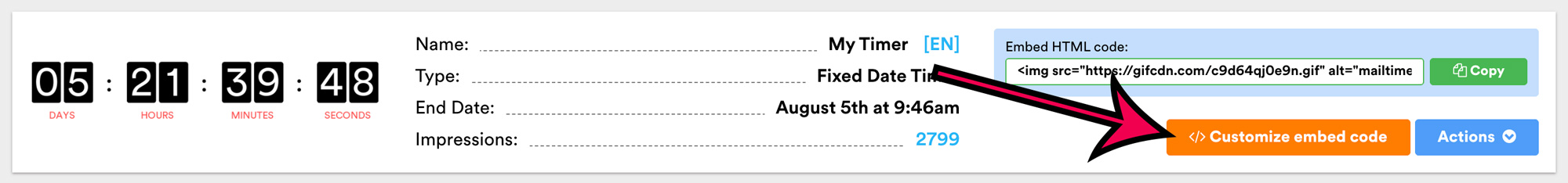
Wählen Sie den gewünschten Timer aus und klicken Sie auf den Button "Einbetten-Code anpassen".

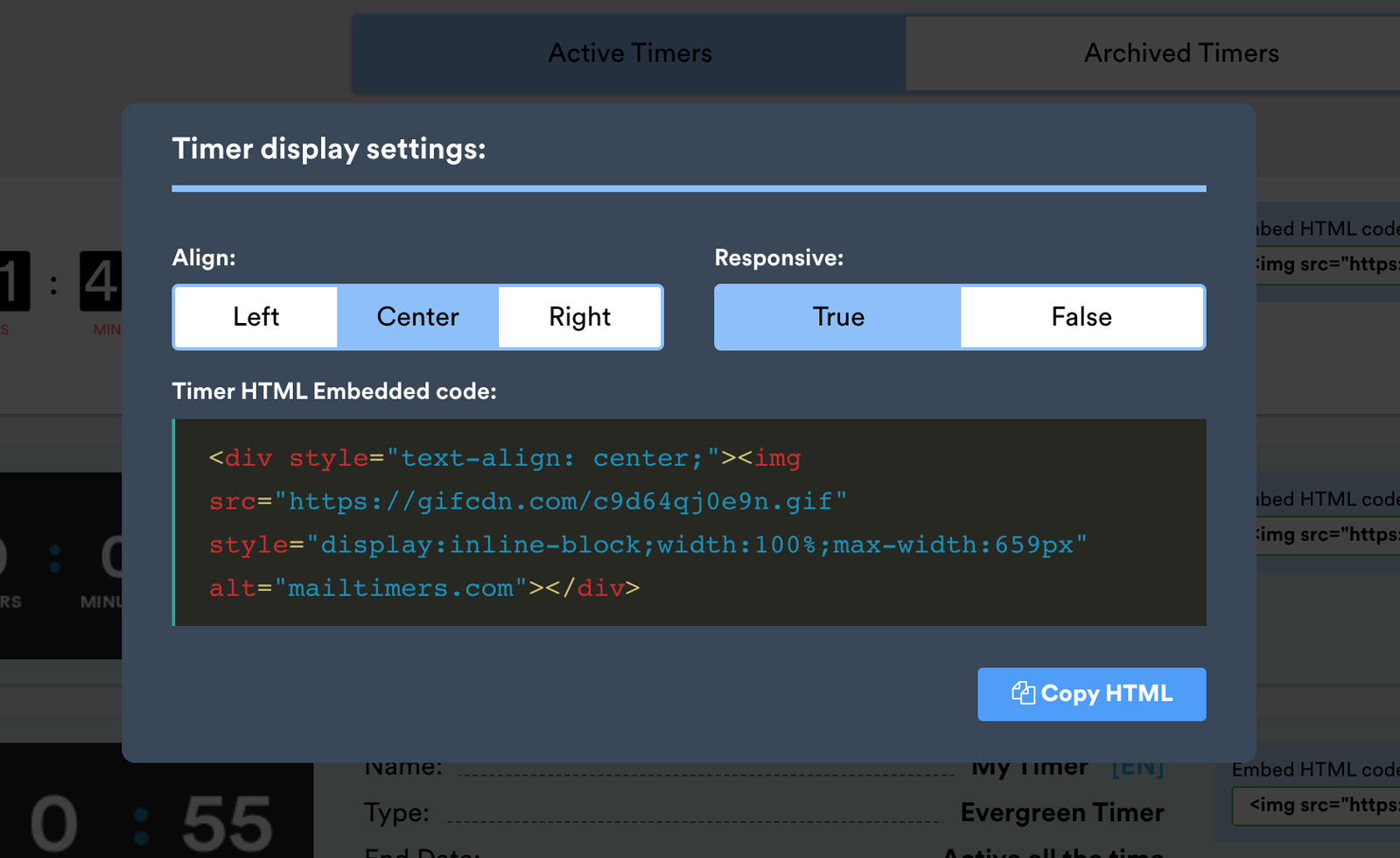
Sie werden ein Popup sehen, in dem Sie die Timer-Ausrichtung anpassen können, die Sie benötigen.

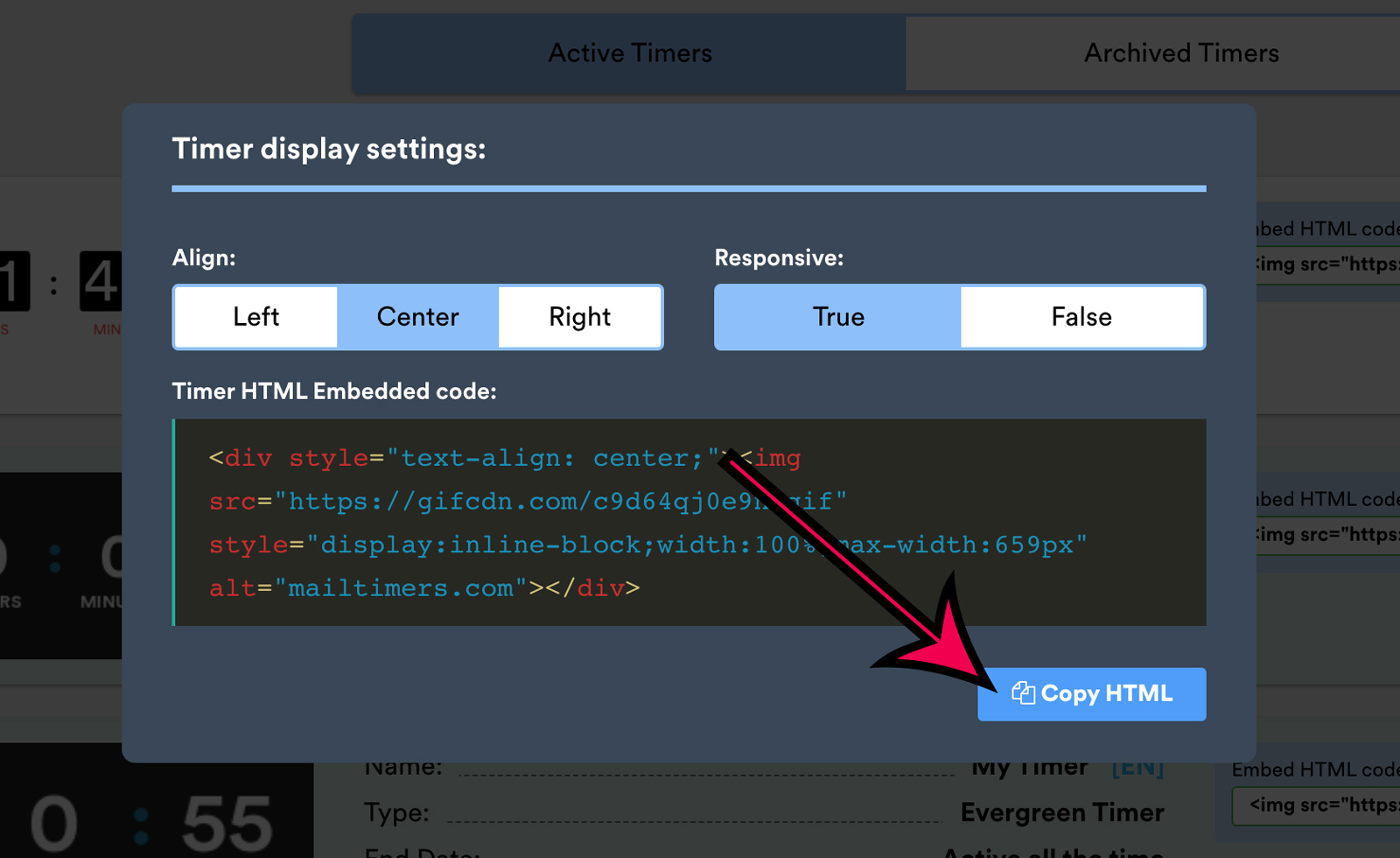
Kopieren Sie den HTML-Code des Countdown Timers, indem Sie auf den "HTML kopieren"-Button klicken.

Mit dem MailTimer Builder erstellen Sie einen neuen Countdown-Timer, der gut in das Design Ihrer E-Mail passt.

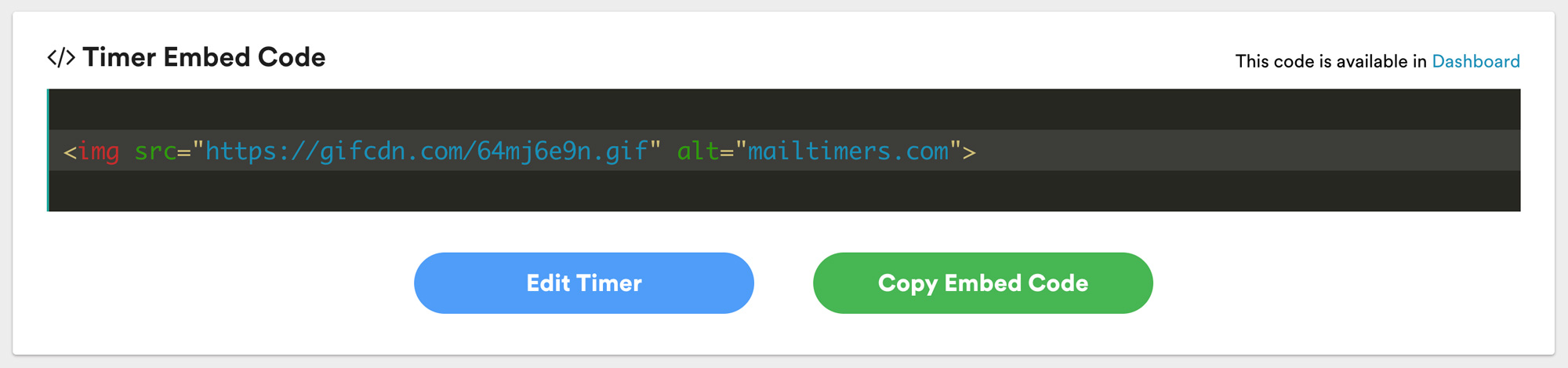
Kopiere Quellcode, der wie folgt generiert wurde:

Wrap deinen Timer in ein HTML Div Tag und füge einen Stil hinzu, um den Inhalt wie nächstes Beispiel auszurichten:
<div style="text-align: center;">
<img src="https://gifcdn.com/64mj6e9n.gif" alt="mailtimers.com">
</div>
CSS-Eigenschaft text-Ausrichtung kann die folgenden Werte links | Mitte | rechts, verwenden, die Sie für das Design benötigen.
Ein Countdown-Timer wird verwendet, um ein Gefühl der Dringlichkeit zu schaffen und einen Kunden zu überzeugen, unverzüglich zu handeln. Indem Sie den Eindruck von Knappheit vermitteln und einen Termin für Ihre Kunden festlegen sie sind eher bereit, Maßnahmen zu ergreifen.
Sie haben schon einmal Countdown-Timer gesehen, die in Marketing-Programmen verwendet wurden, vielleicht ohne es zu realisieren. Sie erscheinen auf Landingpages und Websites während des Verkaufs oder Events und werden oft im Fernsehen (wie Einkaufsnetze) verwendet. Countdown-Timer sind normalerweise vorne und mittig platziert, sind aber oft recht subtil.
Zeitbasierte Knappheit als Methode der Marketing-Psychologie ist unglaublich effektiv. Durch Hinzufügen von Countdown-Timern zu Ihrer E-Mail-Marketing-Strategie Sie erhalten durch gezielte Inhalte ein Gefühl von der Dringlichkeit und Knappheit (FOMO) direkt an Ihren idealen Kunden geliefert.