Brug MailTimers timer builder til at oprette en ny nedtælling timer, der passer pænt ind i udformningen af din e-mail.

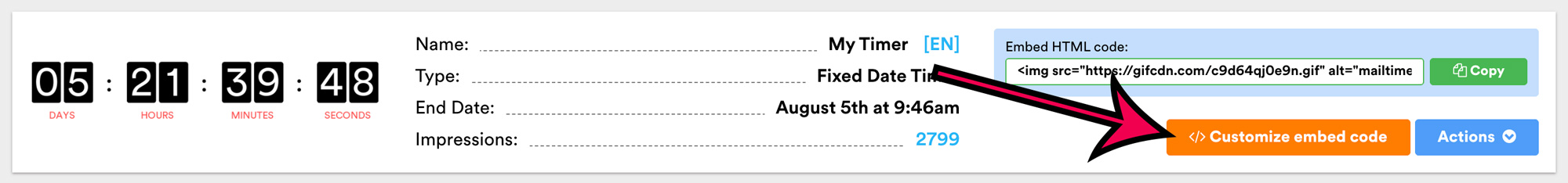
Vælg den timer, du har brug for, og klik på knappen "Tilpas indlejret kode".

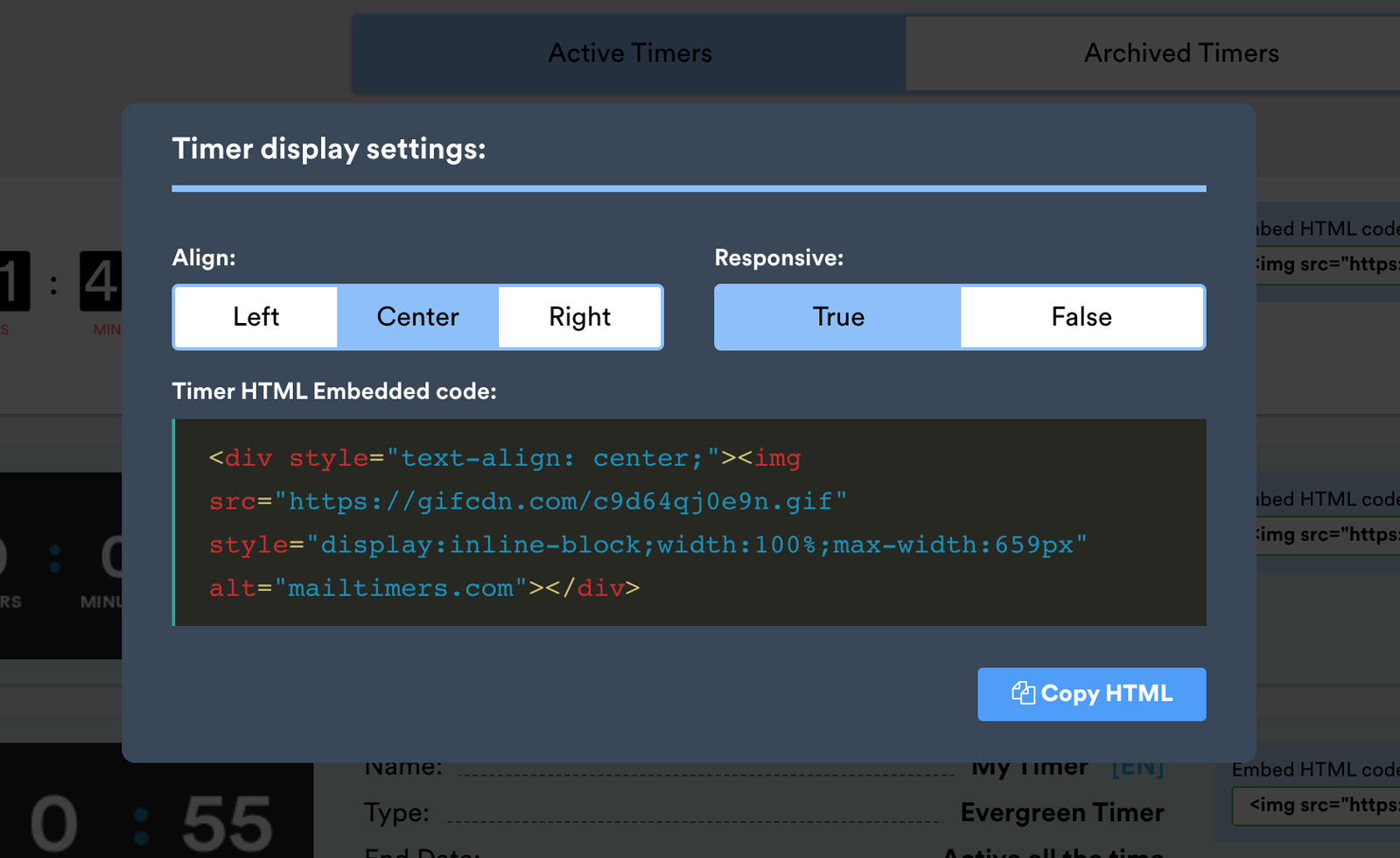
Du vil se et pop-up-vindue, hvor du kan indstille værdien "Responsive" til "True".

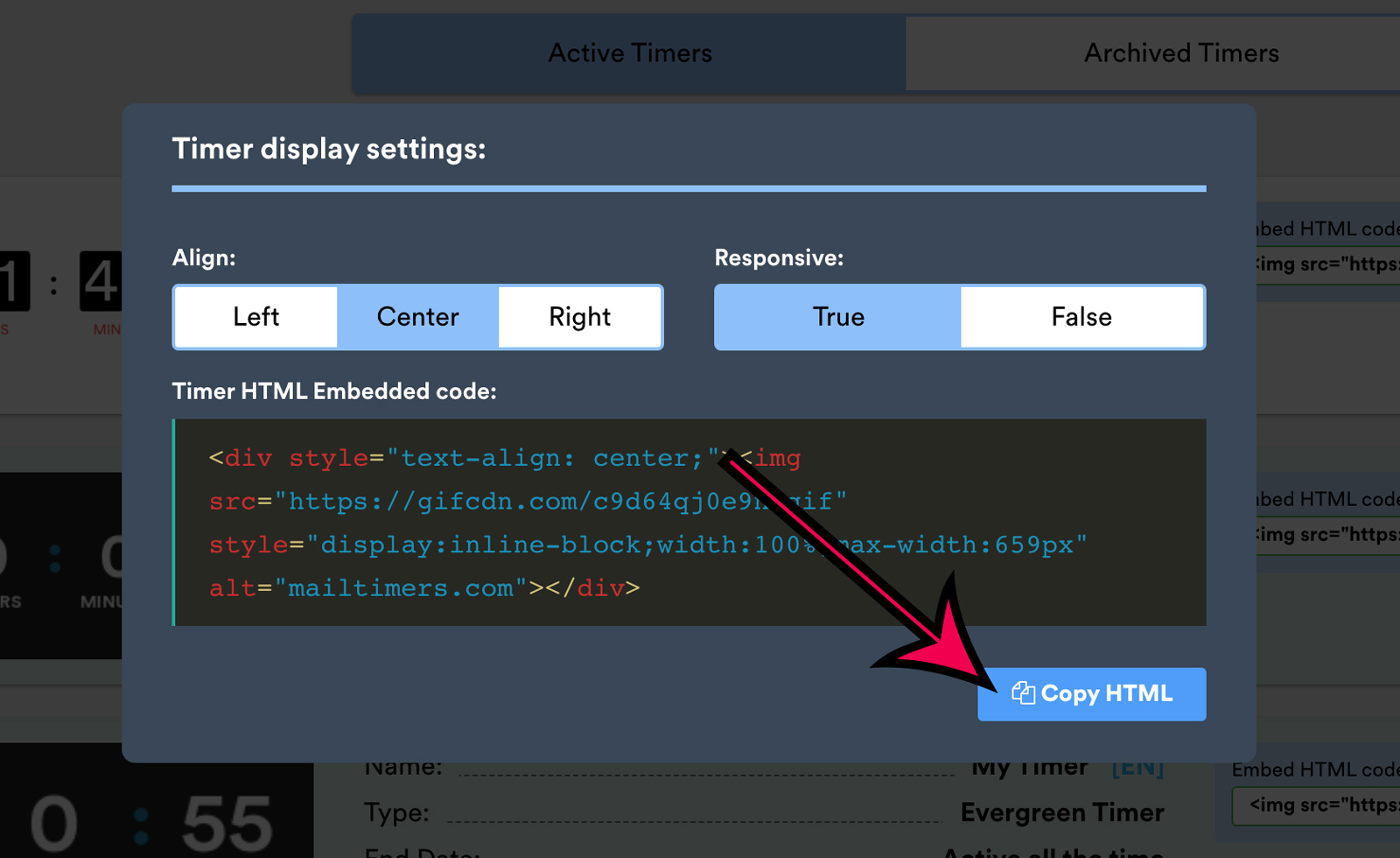
Kopier HTML-koden for nedtællingstimeren ved at klikke på knappen "Kopier HTML".

Brug MailTimers timer builder til at oprette en ny nedtælling timer, der passer pænt ind i udformningen af din e-mail.

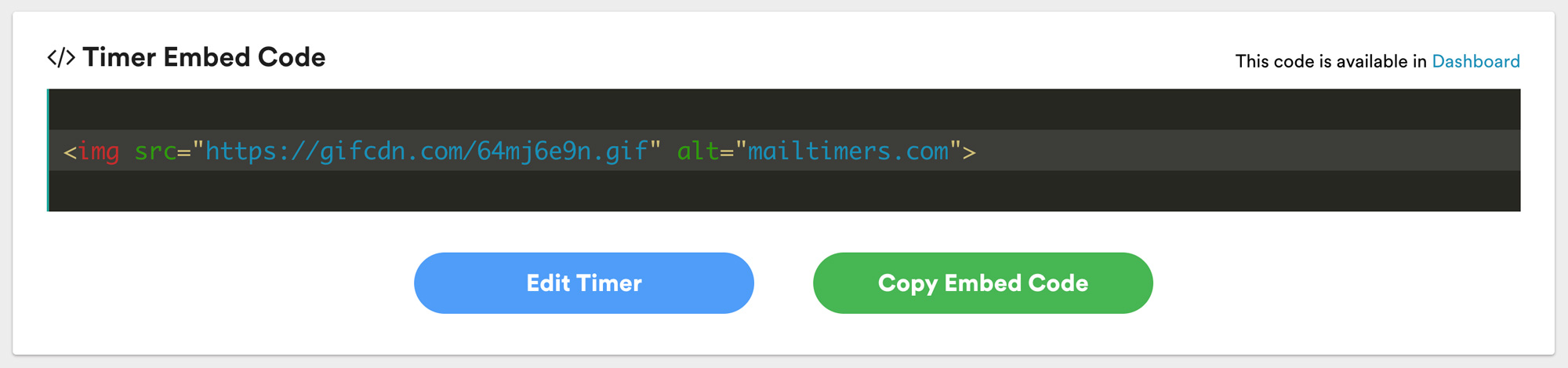
Kopier indlejret kildekode, der genereres som dette:

For at HTML nedtælling timer til at blive lydhør, tilføj blot -stilen -attributten til din kode og skriv følgende stilarter i den: -bredde: 100%; maks bredde: 100%; højde: auto; her er et eksempel på hvordan det skal være:
<img src="https://gifcdn.com/64mj6e9n.gif" style="width:100%;max-width:100%;height:auto;" alt="mailtimers.com">
CSS-egenskaben max-width er nødvendig for at begrænse timerens maksimale bredde. hvis du har brug for timeren til at have en fast bredde, bare erstatte 100% med den værdi, du har brug for, for eksempel 300px, så bredden af timeren vil ikke overstige 300px.
En nedtællingstid bruges til at skabe en følelse af uopsættelighed og til at overtale en kunde til at træffe øjeblikkelige foranstaltninger. Ved at give indtryk af knaphed og sætte en frist for dine kunder, de er mere tilbøjelige til at tage handling.
Du har set nedtællingstimer anvendes i marketing ordninger før, måske uden selv at indse det. De vises på destinationssider og hjemmesider under salg eller arrangementer og bruges ofte på tv (som shopping netværk). Nedtællingstimere er typisk placeret foran og centrum, men er ofte ret subtile.
Tidsbaseret knaphed som en metode til markedsføring psykologi er utrolig effektiv. Ved at tilføje nedtællingstimer til din e-mail marketing strategi, Du vil indgyde en følelse af uopsættelighed og knaphed (FOMO) gennem højt målrettet indhold, leveret direkte til din ideelle kunde.